当我们设计网站时,不可避免的,我们会遇到选择配色的问题。合适的配色有利于表达网站的主旨,并且吸引人们的目光。然而你知道怎样才能为你的页面选择合适的配色吗?
首先,在我们选择配色方案之前,我们要弄清楚以下几个问题:
你的网站的主要目的是什么?它的主要任务是为了直观地表达信息,还是希望吸引更多的人成为网站的会员?它是个人网址还是社交网站?是电子商务网站,还是某个企业的官方的主页?你的网站的主要潜在用户是谁?这个网站是为特殊地区的人服务的吗?它是有地域性的还是一个国际性网站?
网站的目的性和潜在用户是影响网站配色的主要因素。个人网站可能用色会很花哨,因为这个网站主要表现设计者的激情,但是,如果是社交网站,那么网站的色调可能就比较单一,因为,社交网站的主要目的是引导人们交流与分享,网站的装饰性是其次的。此外,针对地域性,可能出现的问题是,不同的颜色在不同的文化中可能有不同的释义,比如黄色,在中国可能是皇家颜色的代表,但是,在北美黄色就有着懦弱和肮脏的含义。这是我们需要注意的问题。
但是,随着社会的发展,颜色的情绪反应的地域性特点渐渐弱化,在普化的色彩心理学中,不同颜色的含义如下所示:
- 红色 - 能量,兴奋,生活的象征,进取,激情,活力。
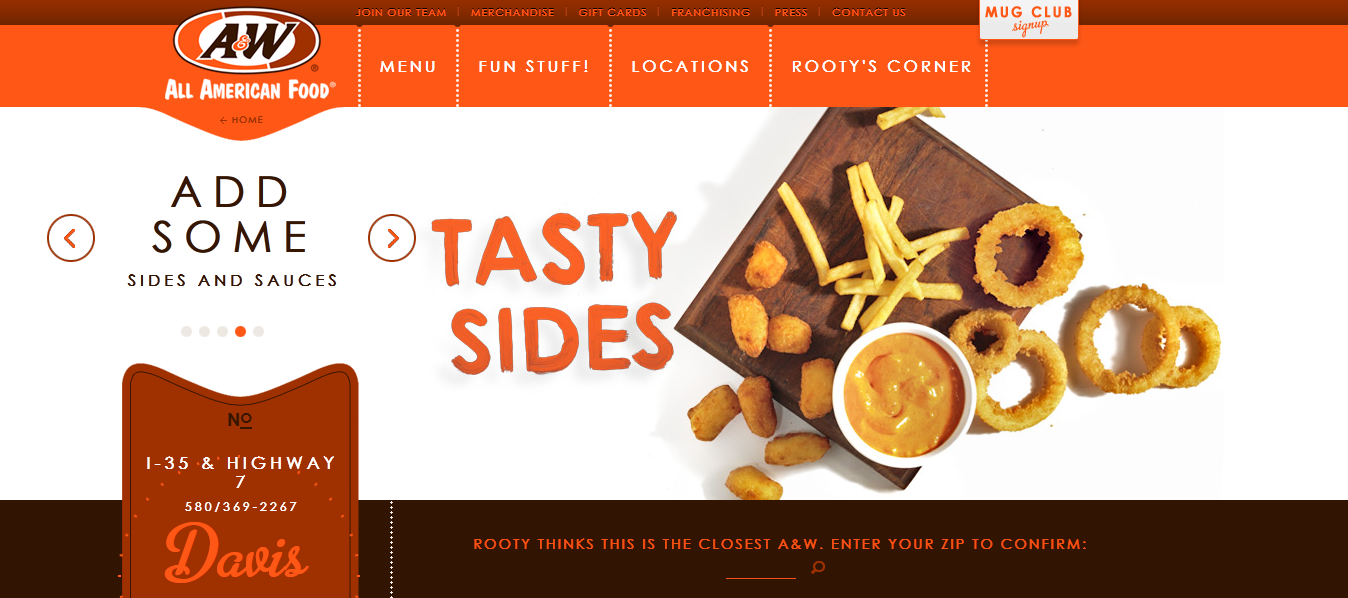
- 黄色 - 开朗,快乐,乐观,顽皮,阳光明媚,温暖。
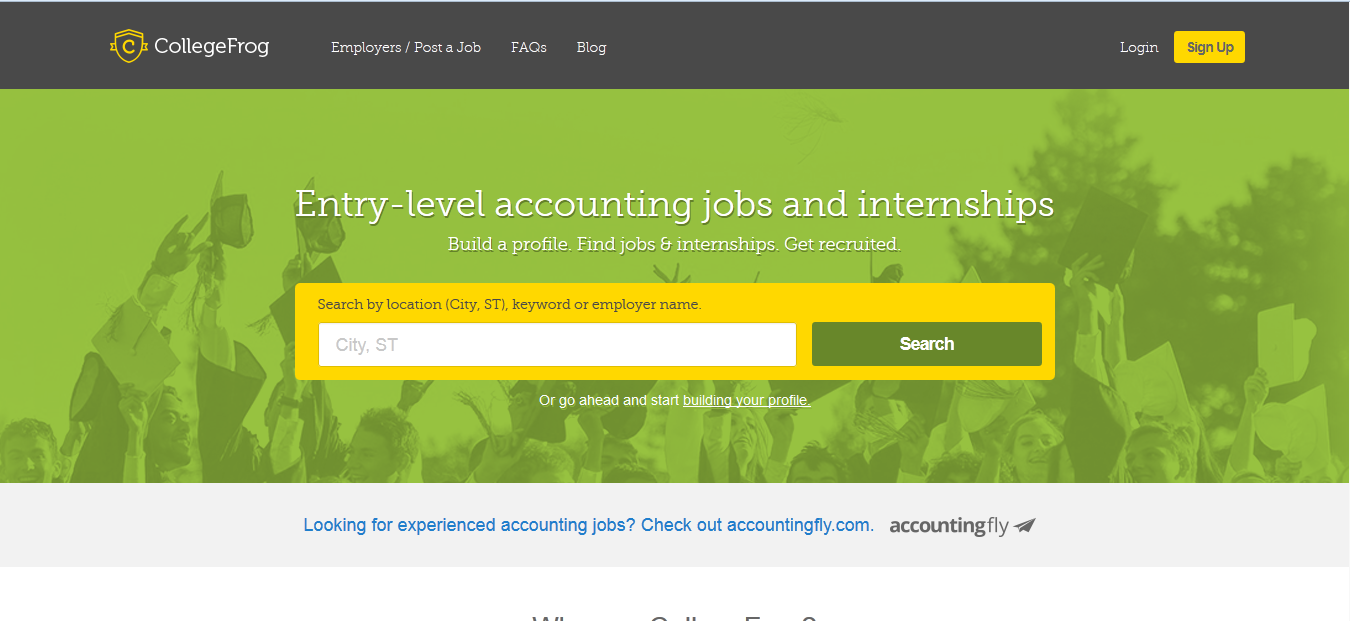
- 绿色 - 保守,财富,自然,好运,生育,慷慨。
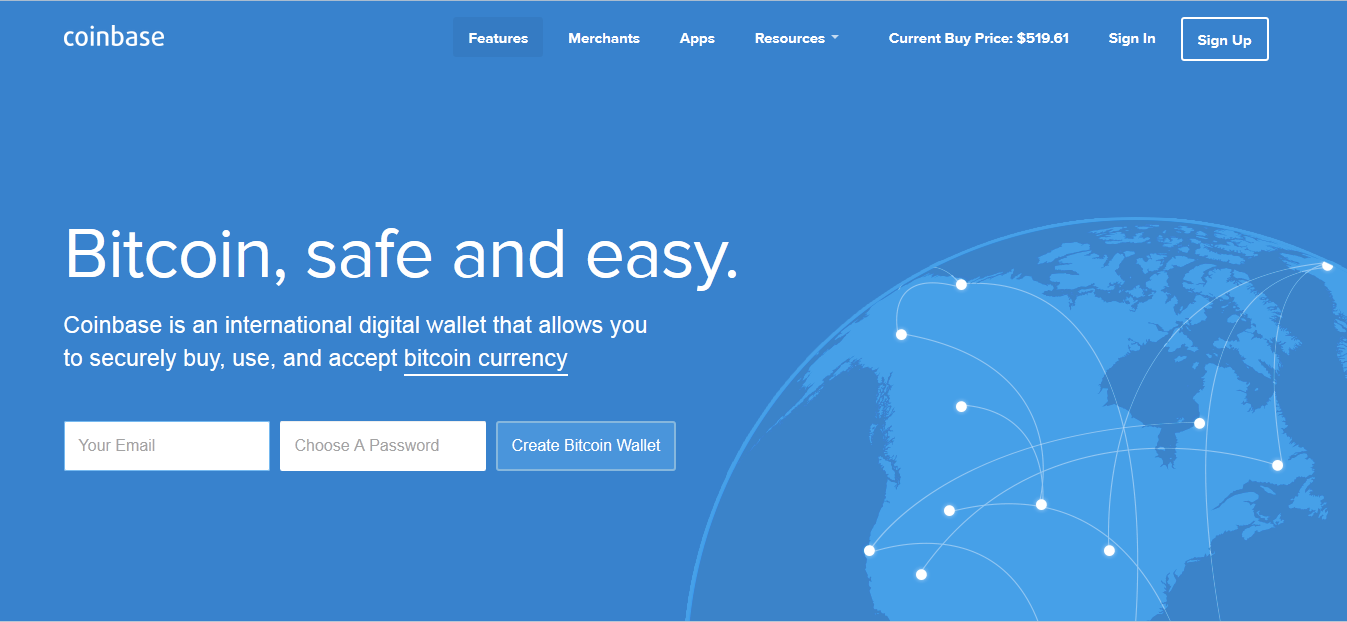
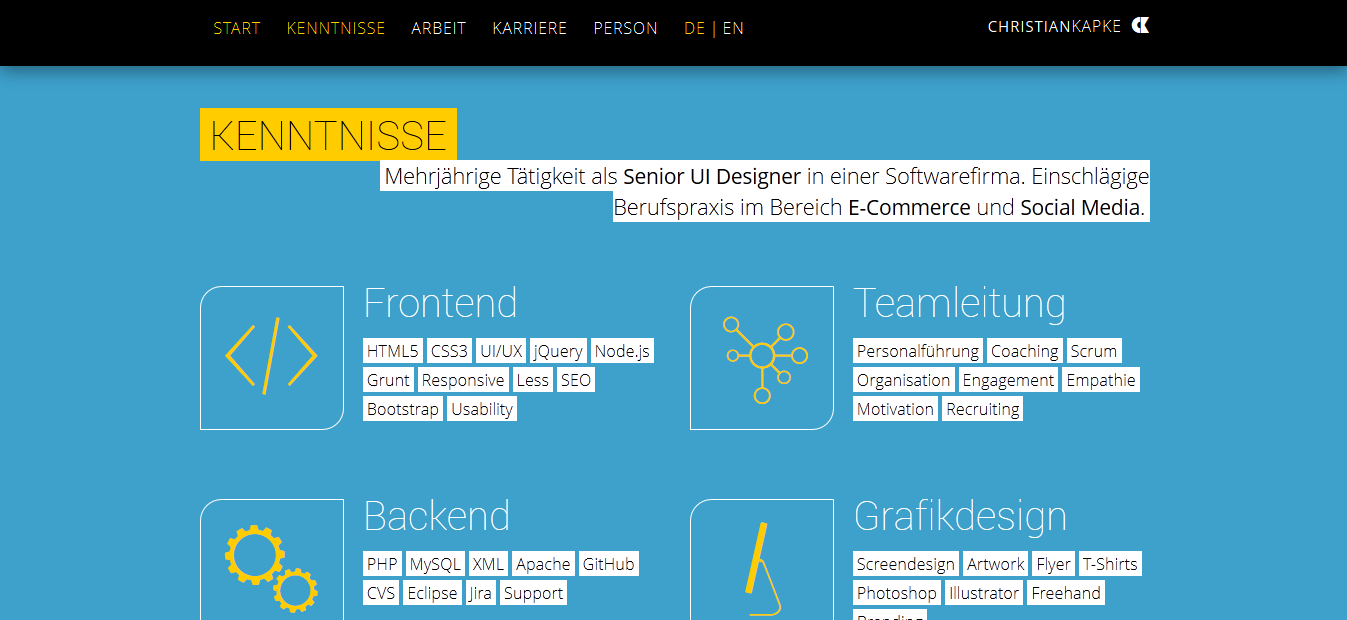
- 蓝色 - 冷,漠不关心,专注,踏实,忠诚,宁静,稳重,值得信赖。
- 紫色 - 皇室,宗教的,肤浅的,精神上的。
- 粉红色 - 平静,温柔,细腻,女人味,安静。
- 棕色- 可靠,稳定,朴实。
- 灰色 - 不安,喜怒无常,平淡。
- 黑色 - 权威,权力,阴沉,邪恶,易压倒,大胆的,空的。
- 白色 - 纯洁,无尘,无菌的。
根据以上提到的各种因素,我们可以开始考虑选择合适的配色了。现存一些基本的原则比如色学说来帮助我们更好地组织和搭配颜色。
有关色学说:
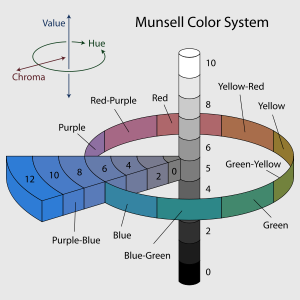
色学说是一系列更佳地搭配色彩的原则。在色学说中,各个色彩是在色相环中呈现的。
有关色彩学的更多知识,我们可以参照维基百科中的孟塞尔色立体词条。

那么,什么样的颜色搭配起来更佳和谐呢?理论中有提到:
- 色相环中相对着的两个颜色搭配起来更和谐。
- 在色相环中可以连接为等边三角形的任意三个颜色搭配起来更和谐。
- 在色相环中,可以连接为长方形的任意四个颜色搭配起来更和谐。
因而引出一些非常有用的网站的配色方法:
单色配色方案
在单色配色方案中,有一个主导色,我们可以通过为主导色添加阴影,调节颜色的色调,明暗,及纯度,来获得辅助色。这些颜色可以很好的和无色系色彩,比如黑灰白等颜色搭配。这种配色方案会增加网站的层次感,并且会显得页面干净利索。
相邻色配色方案
相邻色配色方案,是指使用色相环中相邻的色彩来进行配色。比如说,绿蓝紫,红橙黄的色彩搭配。在相邻色的配色方案中 有一个是主导色,其他的颜色是起更好的烘托作用的。相邻色配色方案主要有两个不同的分类,一个是冷色系配色,一个是暖色系配色。冷色系配色一般会使页面呈现平和的感觉,营造一种优雅的氛围。而暖色系则使页面更显稳定性,使用户仿佛宾至如归。
补色配色方案是指使用色相环中相对的两个颜色进行配色。比如,红绿搭配,黄紫搭配。强烈的色彩对比使得网页更有视觉吸引力。可以凸显网页中的某个特殊的区域。
但是,如果色彩的明度变化了的的话,网站的整体感觉就不同了。
三色配色方案
三色配色方案是指使用色相环中相对120°的颜色进行配色。这种配色方案会使我们的网站更加丰满,更有活力。
一般建议选择几种色彩进行配色。四五个主导色,配上黑白灰无色系就足够了。过多的色彩只会增加网页的视觉混乱性,错误地引导用户。
那么现在你对于配色有灵感了吗?