如果想在WordPress上创建一个按月份分类的相册,用户点开相册封面就可以看到当月的所有照片,每张照片还有独立的页面介绍拍摄者的信息和相关链接。一般来说大家会用类似NextGen Gallery这样一些插件来实现这种效果。其实除了使用第三方插件,还可以用WordPress自带的功能来达到同样的效果。不过在此之前大家要对WordPress和HTML/CSS有很好的了解哦。
相册最终效果
在开始之前,让我们先确定一下最终的效果:
- 用户点击相册页面时,页面以网格状展示不同的封面以表示不同月份的相册。我们每个月会创建一个相册,当月所有照片都会包含在其中。
- 如果用户点击相册封面,就会看到一个相册的专属页面,在那里你可以写一点背景信息,同时把这个相册里的所有照片都列出来。
- 如果用户点击单张照片,就可以去到每张照片各自的页面,在那里他们可以看到每张照片的标题,拍摄者的信息和相关链接。
如何实现
就像前面提到的,这些都可以通过WordPress自带的功能实现。我们可以把每个月的相册当做一个post,这样每个相册就能有包含背景信息等内容的网页。每张照片当做一个附件(这样他们就会有自己独立的页面了)我们将会使用内置的缩略图功能来制作相册的封面。
如果整个网站就是用来展示相册,那么大家可以使用默认格式的post。但要是你还有个博客,那么这时就需要用自定义的post类型了。
让我们来创建一个相册吧
首先你要创建一个网站专属插件(甚至是一个项目专属插件)。
如果你要用自定义的post,那你应该生成一个代码,再把它粘贴到网站专门的插件中去。
为了制造网格效果,接下来你需要在WordPress中设定一下附加图像的尺寸。例如:
![]()
设完图像尺寸之后,我们还要给媒体上传目录添加字段。这样你就可以在上传每个图像的时候加上摄影者的名字和他们的URL了。
如何为WordPress媒体上传目录添加空间
一旦做完这一步,我们就可以继续添加相册了。把所有你想要加到相册里的图上传上去。然后再附上一张不同的照片封面,把它设为主图像。大家可以在post的内容栏里写上背景信息。
既然大家已经在后台加好了几个相册,我们就可以加上代码让它运行了。假设你的自定义post类型叫做albums,那么你就会新建一个叫做archive-albums.php.的模板文件夹。粘贴上你想要的程序头和尾,侧边栏和其他设计元素,然后新建一个post loop。
在那个PL中,我们将会列出同个post中的所有附件,但不包括超链接到单个页面的缩略图。
我们也会分别加上主post缩略图(即相册封面),再把它超链接到单个的post页面上去(即相册页面)。
我们打算用列表的办法来制作网格图像。这段程序是这样的:

如何获取缩略图之外的所有附件
对于主要的CSS风格,大家真正要考虑的问题是相册网格分类这样我们就可以把每张图片都放在网格中合适的位置,以达到我们想要的风格了。
![]()
接下来大家需要新建一个单个附件的模板。这将会是今后用户看到的页面,以便他们就可以看到每一个图像。用户会在这里看到图像的标题,摄影者的名字和他们的链接。大家可以随意调整自己喜欢的单个模板。
现在还有最后一件事要做,还是假设你的自定义post类型叫做album,你需要新建一个single-albums.php文件,把所有程序头、尾,工具栏或者其他你想要的设计元素都复制一下。
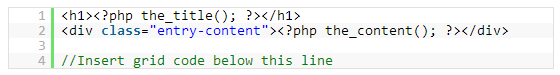
在loop元素里做一些和存档相册模板里基本同样的处理。不过在添加主图像和附件之前,你还需要加上相册标题和描述。这一步通过添加代码就可以完成了,像这样:

好了!大功告成!
更多WordPress性能优化建议,请参考主机点评网WordPress专题。







