随着移动互联网覆盖范围越来越广,WordPress等博客也在逐渐适应移动客户端。在iPhone或iPad主屏幕上添加WordPress博客图标,许多著名的博客站点都开始尝试以此吸引更多忠实的读者。如果你的WordPress的移动版本制作得不错,也有大量的移动客户端的粉丝,你也可以试一试哦,通过类似APP的一键式访问将会是非常棒的用户体验。

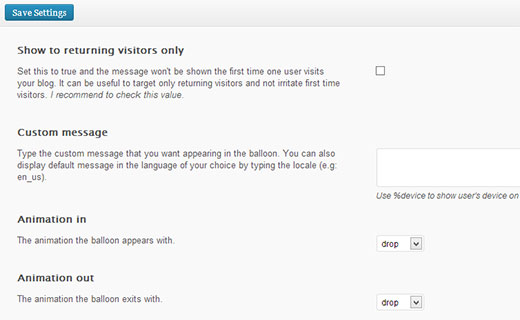
想在iPhone主屏幕上添加WordPress博客图标的第一步,就是安装并激活Add to home screen WP Plugin插件。激活后,在设置>>ATHS选项下会出现新的设置页面,你可以在上面设置这个插件的功能。在这个设置页面上,你需要添加自己博客网站的图标icon,这个图标必须做得醒目且具有辨识度,这样才能吸引你的读者把它添加到自己的iPhone主屏幕上。
在管理面板上的媒体>>添加新项目下,上传144X144像素的图像文件,也就是说你的WordPress博客图标icon必须设计成这个尺寸。复制这个图像文件的URL并粘贴到插件设置页面上。

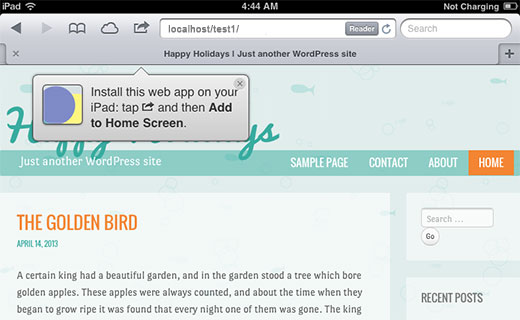
随后,这个插件就会在iPhone、iPad和iPod touch等设备上工作了。但是目前这个插件只能在safari浏览器下工作。当读者通过iPhone上的safari浏览器访问了你的WordPress博客网站,就会收到提醒他们在自己的设备上添加博客链接作为一项Web应用的通知。这时候,刚才我们在插件设置页面上传的图片就将出现在读者的主屏幕上,作为你的博客icon了。如果没有上传专门的图标,出现的将是网站的网页快照。

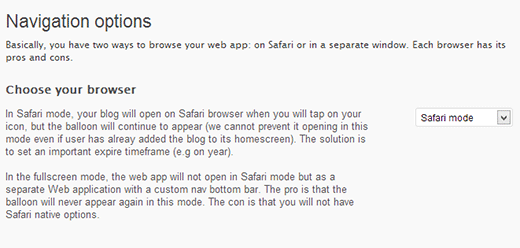
这个插件还可以让你的网站以全屏Web应用模式打开,而不仅限于Safari web浏览器。建议你选择全屏模式,这样已经添加了图标的用户就不用每次都收到气泡通知了。设置方法:还是在设置>>ATHS选项页面上,在“导航选项”下,从浏览器下拉菜单中选择全屏模式。