俗语有言,一张照片可能胜过千言万语。在一个网站中,照片最能吸引人们的目光。确实,好的摄影图片不仅仅在视觉上为网站增色,同时还能讲述一个好的故事,触发人们内心的情绪,并且让内容更加丰满。2014年,以摄影图片为背景的单页设计也是一大趋势。
然而,想要很好的驾驭摄影图片并非易事。在我们使用摄影图片时,经常会遇到很多的困难,最常见的就比如,因为失误选择了一个不合适的背景图片,导致用户眼花缭乱。因此,我们应该怎么极佳地平衡视觉效果和内容之间的关系,最大化的发挥摄影图片的优势呢?
选择合适的图片
在我们进行筛选时,应该优先考虑我们自己拍摄的图片,或者如果有预算的话,聘请专业的摄影师用专业的摄影器材收集素材也是可行的,这类图片会比较符合我们的选择倾向,或者和设计主题相关性会更大。选择这类简单且相关性高的图片会为将来的设计提供很大的便利。有时,可能设计的网页的主题会比较抽象,比如说保险,这时就需要我们选择一些具有象征性的图片来更好的表现内容。此外,图库也是不错的选择,一些图库为用户提供了很多高质量的摄影作品,比较知名的有Wallbase,deviantART,Flickr,500px。
当然,如果没有选择到合适的图片,倒不如不使用图片。
处理选中的图片
一般的原图是需要经过修整后再使用的,可能图片内容是合适的,但是总有瑕疵之处,这个时候我们应该怎么办呢?我们应该先观察整体,深入到细节,然后再跳出来,如此往复,可能会有更多的发现。
有一些非常有用的方法来使这些不完美的原图更加适用于我们的设计。
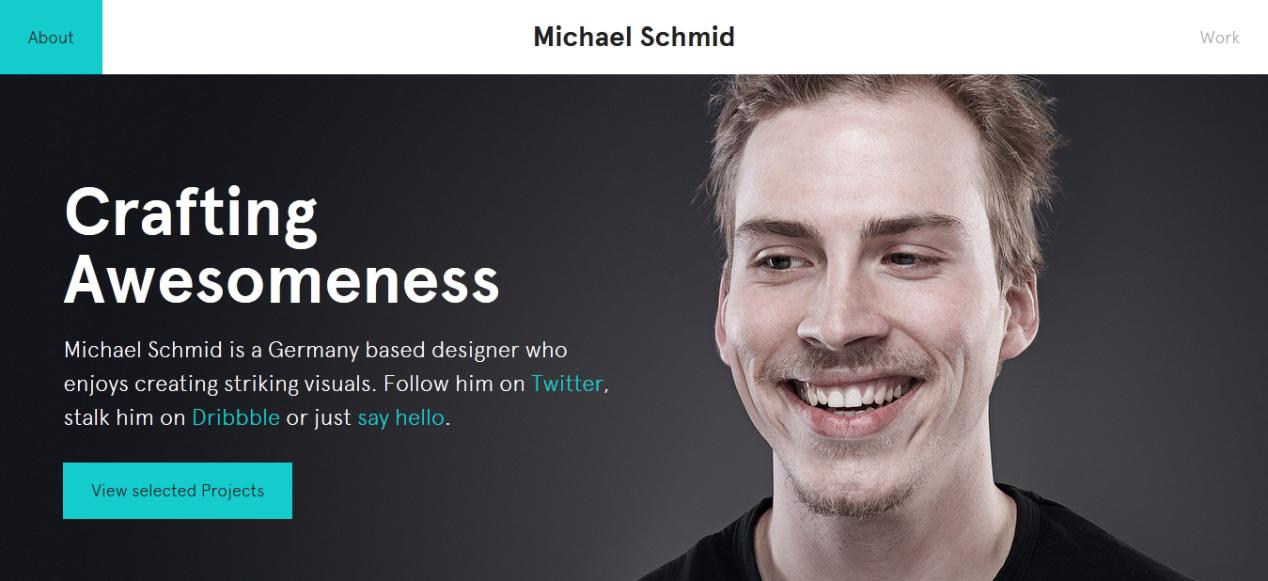
裁切掉视觉干扰的部分,剩下的部分更加有效力。有时候,一张图片,只是一个特定的区域更能渲染主旨。所以我们可以裁切掉干扰我们注意力的边边角角,只留下那个强化的区域作为设计使用。在blacknegative这个网站中,为了强调投资人的影响力,设计者只裁切保留了人像的一张大脸,让人印象深刻。
同时要考虑图片的构图,这样我们的设计会更加有韵律感。一般构图往往引导了一个页面的视觉流,尤其是图文并茂的时候,它为读者暗示了浏览页面的逻辑顺序。Workdiary就展现了图片的构图是如何让我们的视线从摄影图片中人的肢体语言人的眼神转移到文字上的。
放大我们常见的物品,可能细节会让我们眼前一亮。有时,当我们不知道怎么处理图片时,不妨把这个图片放大裁切,锁定细节。有时候放大了的小东西更能吸引人们的眼球。
有时候,把图片做模糊处理也是一种很好的处理方法。模糊图片的方法,即弥补了纯色背景图的单调,又避免了使用过于花哨的原图带来的视觉干扰的问题。
给原图换个颜色可能会带给我们不一样的感受。一般一张图片换了色调,整个图片的格调就不同了。当我们遇到原图总是不和主旨在一个基调上的瓶颈情况时,我们可以试着用Adobe Photoshop为图片调个色。单色调还是不错的选择的。
平衡图片和其他元素的关系
我们把处理过的图片插入到网页中后,无论是作为背景图还是banner,都和其他元素产生一定的关联,这个时候,我们就要很好的平衡视觉效果和内容的关系。
通常我们最先遇到的问题就是图文排版的问题。因为文字是网页中的主要的内容性元素。首先要保证,图片和各个元素间的对比度是合适的。比如,如果背景图片是深色的,那么文字应该选择白色的或者浅色系的。如果背景图是浅色系的,那么文字就要选择深色系的了。以此类推,总而言之,就是保证文字的可读性。
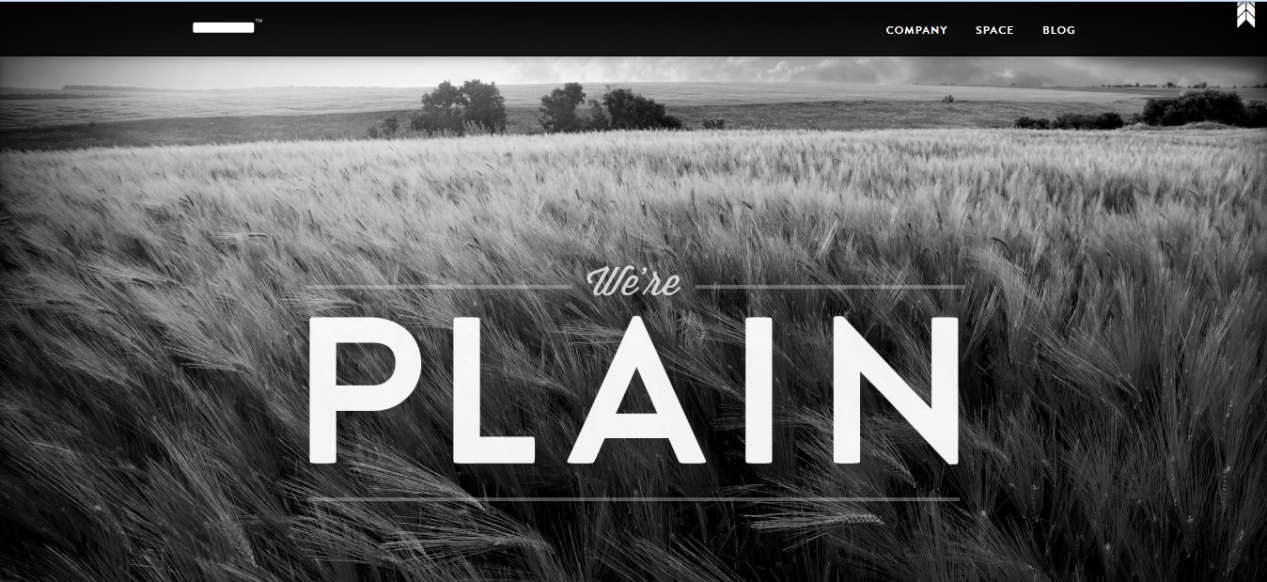
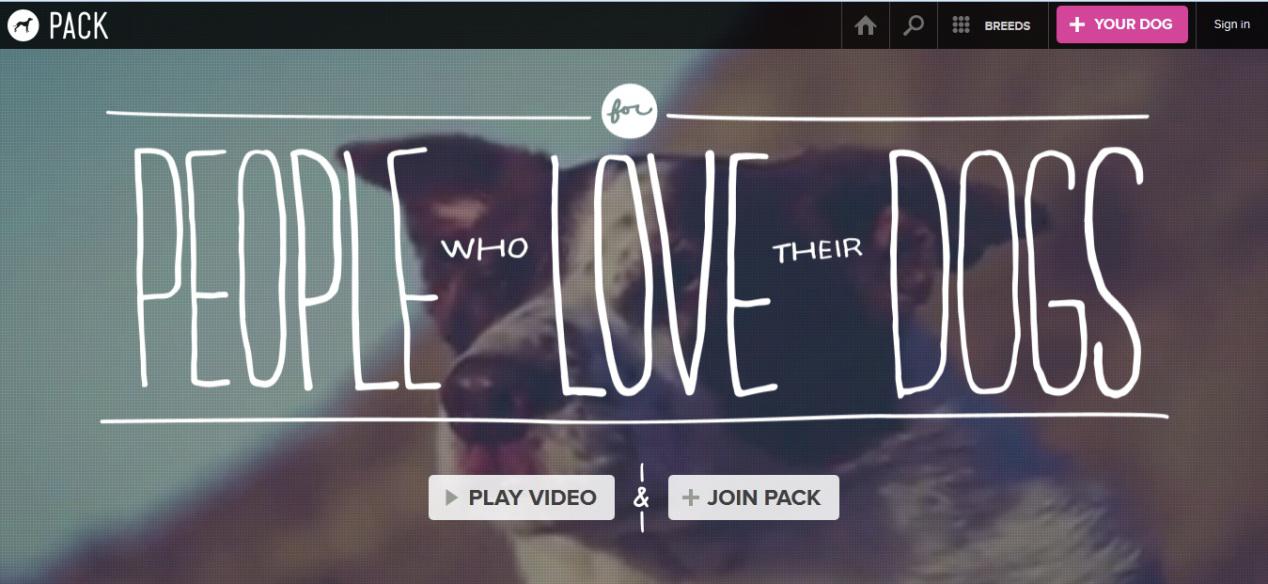
除了色彩,文字大小的对比度也很重要。比如在Packdog这个网页中,文字虽然很大很细,但是,整个页面很和谐。
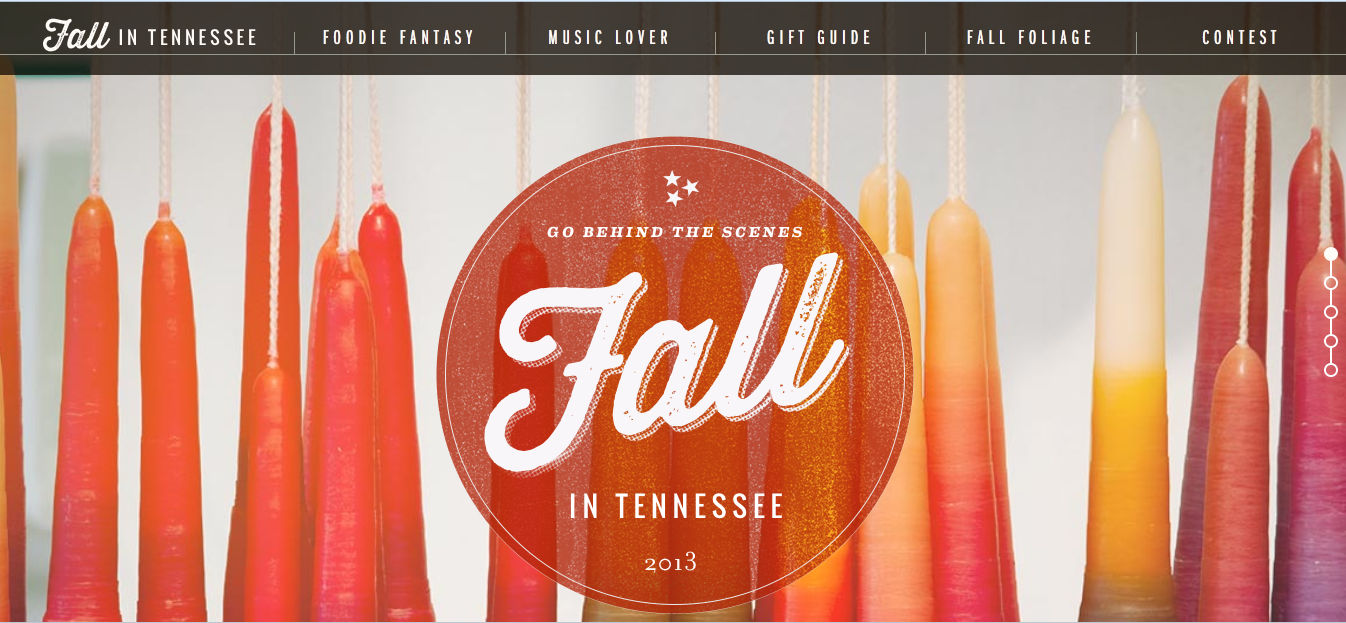
当我们选用的照片色彩丰富并且明暗相间的时候,我们可能要尝试在文字和图片之间添加一个独立的色块,这样文字内容就更容易辨认了。我们要根据网站的风格来选择色块的样式,如果网站的风格很平和的话,我们可以选择一个圆形的稍微有些透明度的圆形色块来作为文字的衬底。
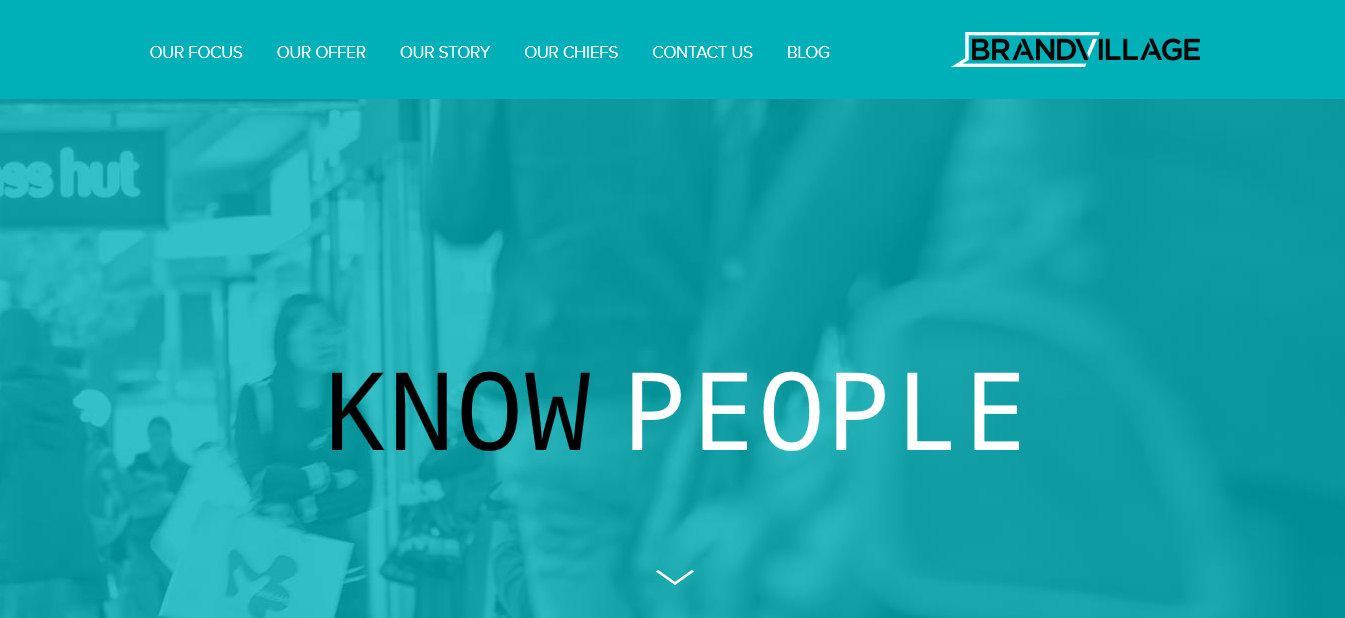
此外,为图片添加色彩蒙版最近也很流行。我们可以选择具有视觉冲击力的颜色作为蒙版的主色调,或者直接选用品牌色。蒙版层最好是半透明的,我们既可以看到背景图片,同时文本文字也容易辨认。我们可以尝试使用不同的透明度,最后选用效果最佳的那一个。
以上方法的介绍中图片都是作为装饰性的元素,其实除了装饰性,摄影图片也可以很好的地辅助表现内容,尤其是配合无视觉冲击力的文本文字和音频文件时,更能彰显视觉的引导性,摄影图片使得页面内容鲜活起来,帮助用户更好的识别和定位内容。
很好地使用摄影图片,让我们的网站更加炫酷!