Slider常用于商务或者是产品组合网站的头版上。制作slider的插件有很多,而且每个插件都有他自己的特色,但是很多用户反馈,这些插件中的大多数操作过于复杂。那么,在这些插件当中有没有操作简单而且兼容性强的插件呢?这篇文章将为大家介绍一种插件——“Soliloquy”,以及如何用该插件在您的WordPress网站上添加一个有效的图片image slider。
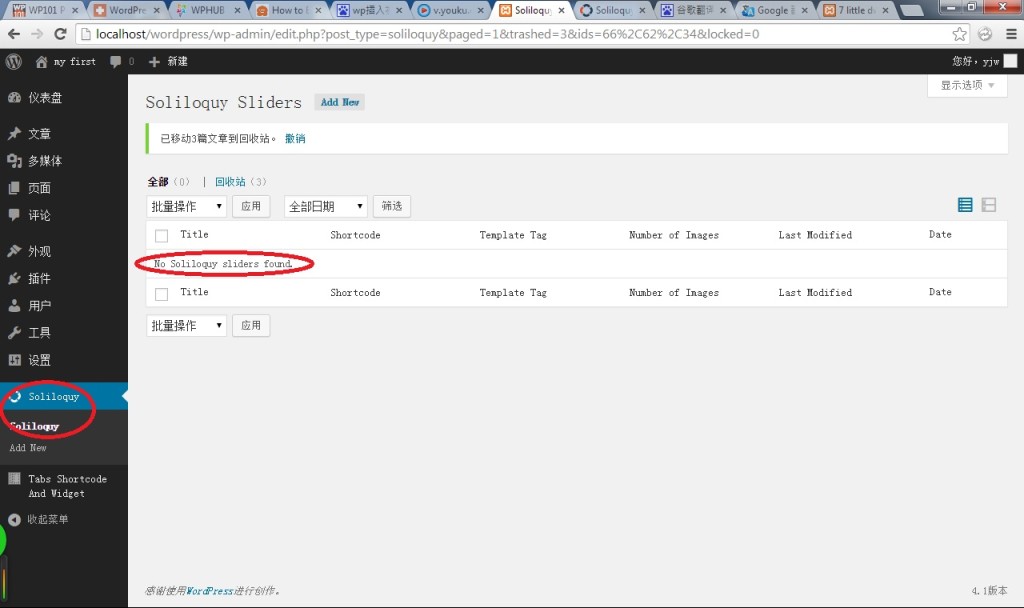
既然用到插件,那么第一步必然是安装并启用“Soliloquy”插件,插件启用后,在侧边栏主菜单中会新增加一个Soliloquy菜单。点击该菜单,会进入一个slider列表页面,如下图;当然,这个列表是空的,因为我们还没有创建任何slider。
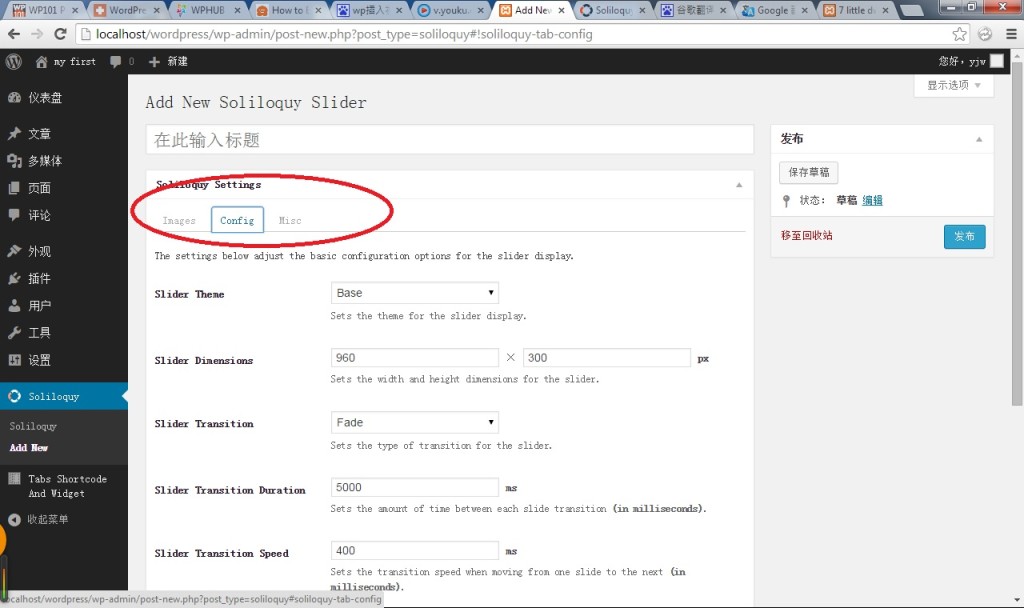
现在我们来创建我们想要的slider;点击页面最上方或Soliloquy菜单下的“Add New”按钮,进入slider编辑界面,如下图。

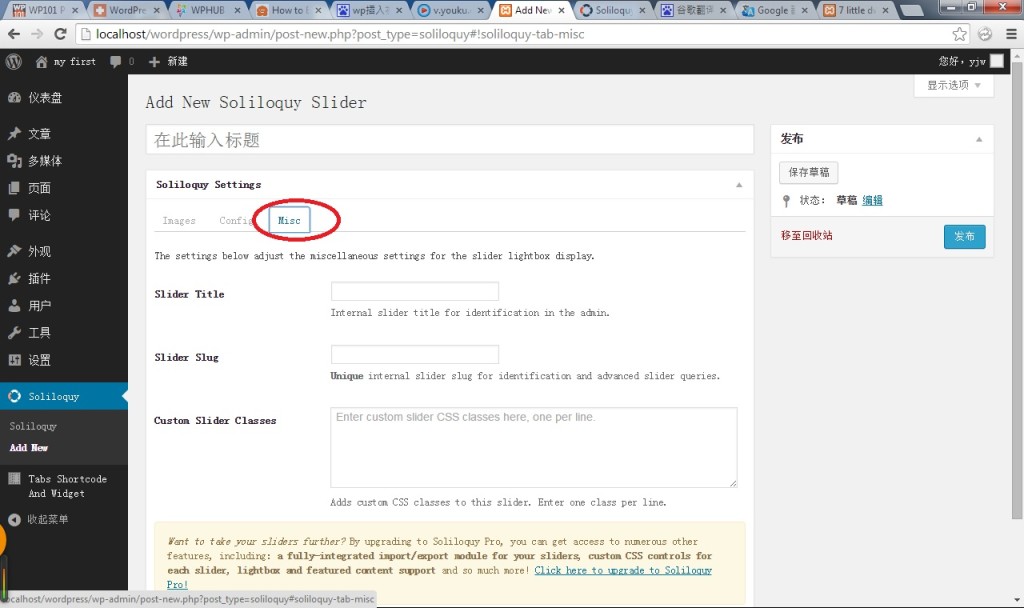
填写好标题后,切换Soliloquy Settings页面的选项卡,设置slider的配置及相关的一些杂项。

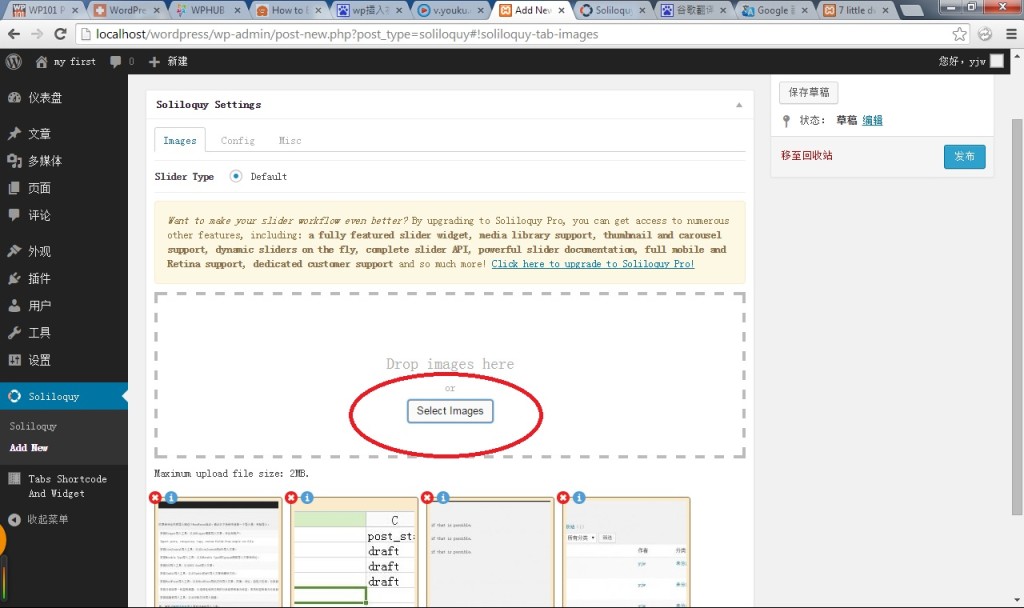
设置完成后,回到“Images”标签页,点击Select Images按钮并选择电脑上您想要添加的图片文件(上传的文件不能超过2MB)。结果如下图。

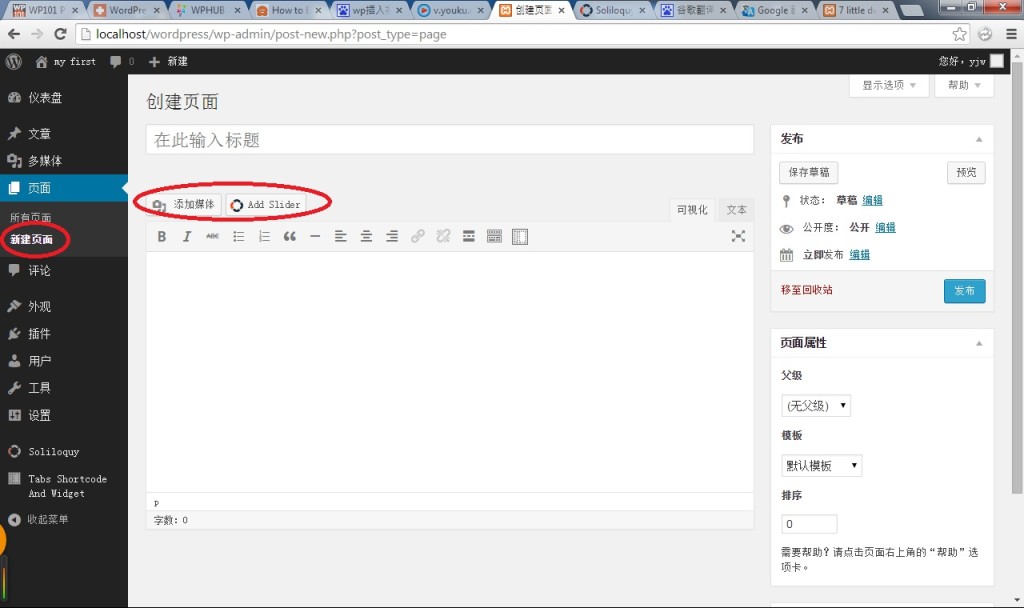
上传完成后,点击右侧发布按钮,这样slider新建完成。这时,我们需要新建或编辑已有的文章或页面,并在文章或页面中添加slider。首先我们回到主菜单选择新建页面,进入创建页面窗口,如下图;

点击文本编辑框上方的“Add Slider”按钮进入slider选择界面如下图:

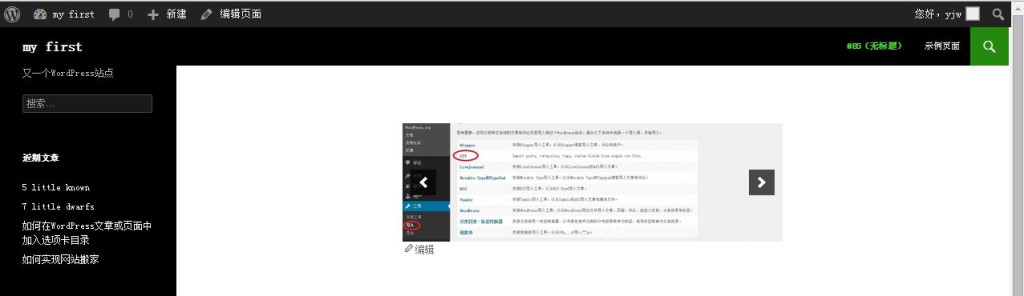
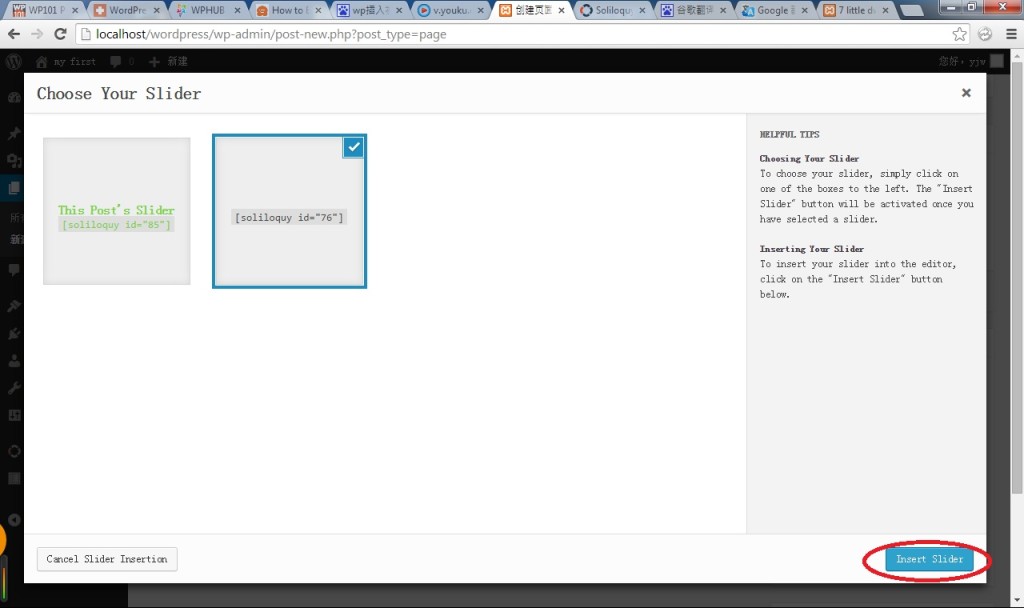
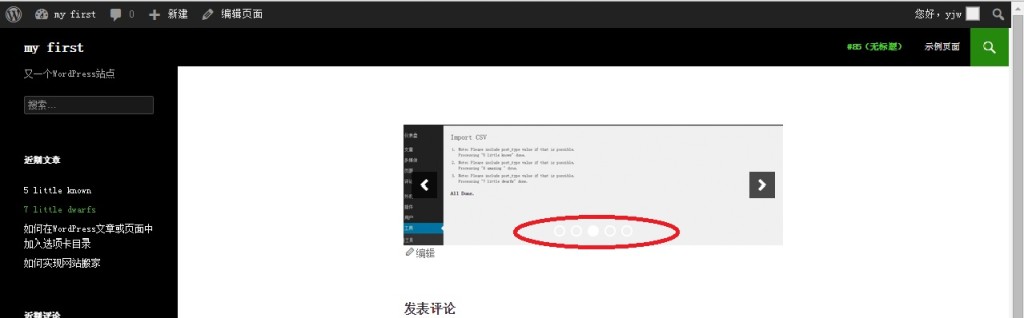
选择需要的slider,并点击“Insert Slider”按钮完成slider的选择,回到创建页面的窗口,这时slider已经添加到页面中。点击右侧发布,然后打开网页查看效果,如下图。

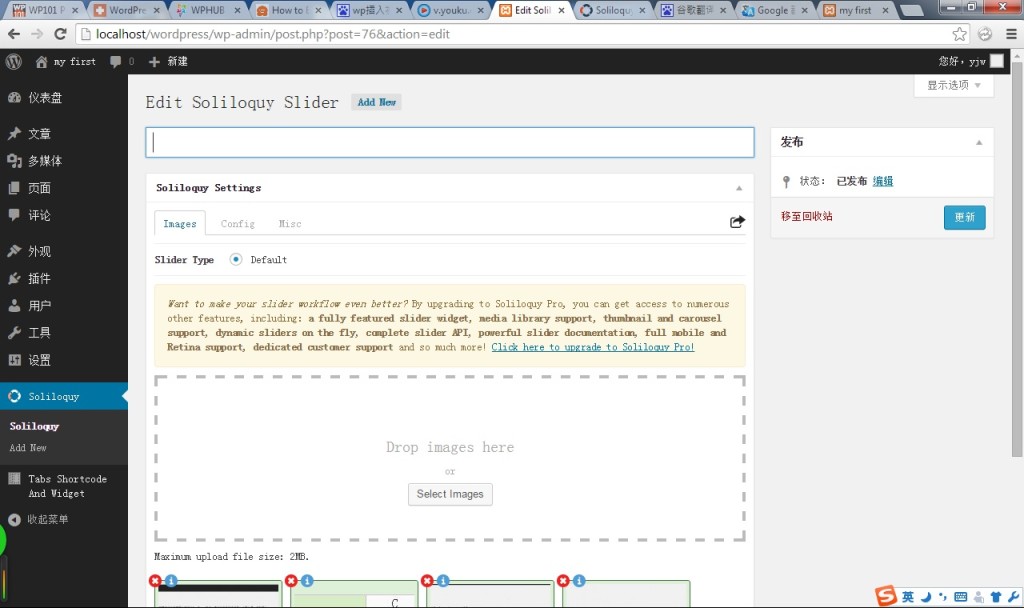
运用Soliloquy插件创建slider的好处还有就是:在升级slider时不需要对运用slider的文章或页面进行编辑,只需要打开slider列表,点击要升级的slider下方的编辑按钮进入如下界面:并对该slider进行修改,修改完后点击更新。此时你打开之前打开的网页,刷新,你会发现页面或文章中的slider已经被更新。
此时我就直接在slider编辑中对先前新建页面中的slider进行修改(多添加一张图片),查看效果如下图:


这就是Soliloquy插件创建以及修改图片的全过程,希望这篇文章在添加slider方面能帮得到您。谢谢!