虽然现在免费的Wordpress主题满天飞,但做为一个Geek你有没有考虑过写一个属于自己的Wordpress主题呢。这篇文章就教你如何从最基础开始做一个Wordpress主题。
主题的文件结构
写之前首先要了解一下Wordpress主题的结构。
Wordpress主题放在wp-content/themes/下,做为一个独立的文件夹存在。文件夹的名字随意,但不要使用纯数字,否则会导致主题无法在主题列表中正常显示。主题文件夹中包含该主题需要的所有样式文件、模板文件、函数文件、JavaScript脚本 文件、静态文件等。
一个最小的主题通常由三类文件组成:
- 样式表文件 style.css
- 函数文件functions.php(可选)
- 模板文件
注意,这些文件的名称是固定的,不能随意更改。
下面我们就来分别看一看每个文件有什么作用。
样式文件
style.css是一个主题的必选文件,因为其中包含了对这个主题的描述信息。一个style.css的头部信息如下:
/*
Theme Name: 主题名称(必选)
Theme URI: 主题的地址,可选,格式为一个URL,如http://wordpress.org/
Description: 对主题的描述,会显示在主题列表中。
Author: 作者
Version: 版本,如1.0
Tags: 给主题加的一些标签,可选,一般是为了让用户更方便搜索到这个主题。
*/
需要注意的是,每个主题都应该有一个自己的主题名称(Theme Name),以便于在主题列表中可以区分。
函数文件
除非你建立一个纯静态的主题,否则你一定会调用到Wordpress的API。这些主题所要用到的函数就写在functions.php文件中。你可以以Wordpress自带主题中的functions文件做为参考。
模板文件
模板文件不是一个文件,而是一类php文件。它们决定了你每个页面的最终显示效果。模板文件遵循一定的命名规则,下面是每个模板的名称和用途。
模板文件说明
index.php
主模板。如果你的主题使用自己的模板,index.php 是必须要有的。
comments.php
评论模板.
front-page.php
首页模板,仅用于开启静态首页时。
home.php
主页模板,默认的首页。如果你开启了静态首页这是展现最新的文章的模板页面。
single.php
单独页面模板。显示单独的一篇文章时被调用。对于这个以及其他的请求模板,如果模板不存在会使用 index.php。
single-.php
自定义单独页面模板。例如,single-books.php 展示自定义文章类型为books的文章. 如果文章类型未被设置则使用index.php。
page.php
页面模板,独立页面调用。
category.php
分类模板,分类页面调用。
tag.php
标签模板,标签页面调用。
taxonomy.php
术语模板,请求自定义分类法的术语时使用。
author.php
作者模板,作者页面调用。
date.php
日期/时间模板,按时间查询时使用的模板。
archive.php
存档模板,查询分类,作者或日期时使用的模板。需要注意的是,该模板将会分别被category.php, author.php, date.php所覆盖(如果存在的话)。
search.php
搜索结果模板,显示搜索结果时使用的模板。
attachment.php
附件模板,查看单个附件时使用的模板。
image.php
图片附件模板,当在wordpress中查看单个图片时将调用此模板,如果不存在此模板,则调用attachment.php 模板。
404.php
404 错误页面模板,当WordPress无法查找到匹配查询的日志或页面时,使用404.php文件。
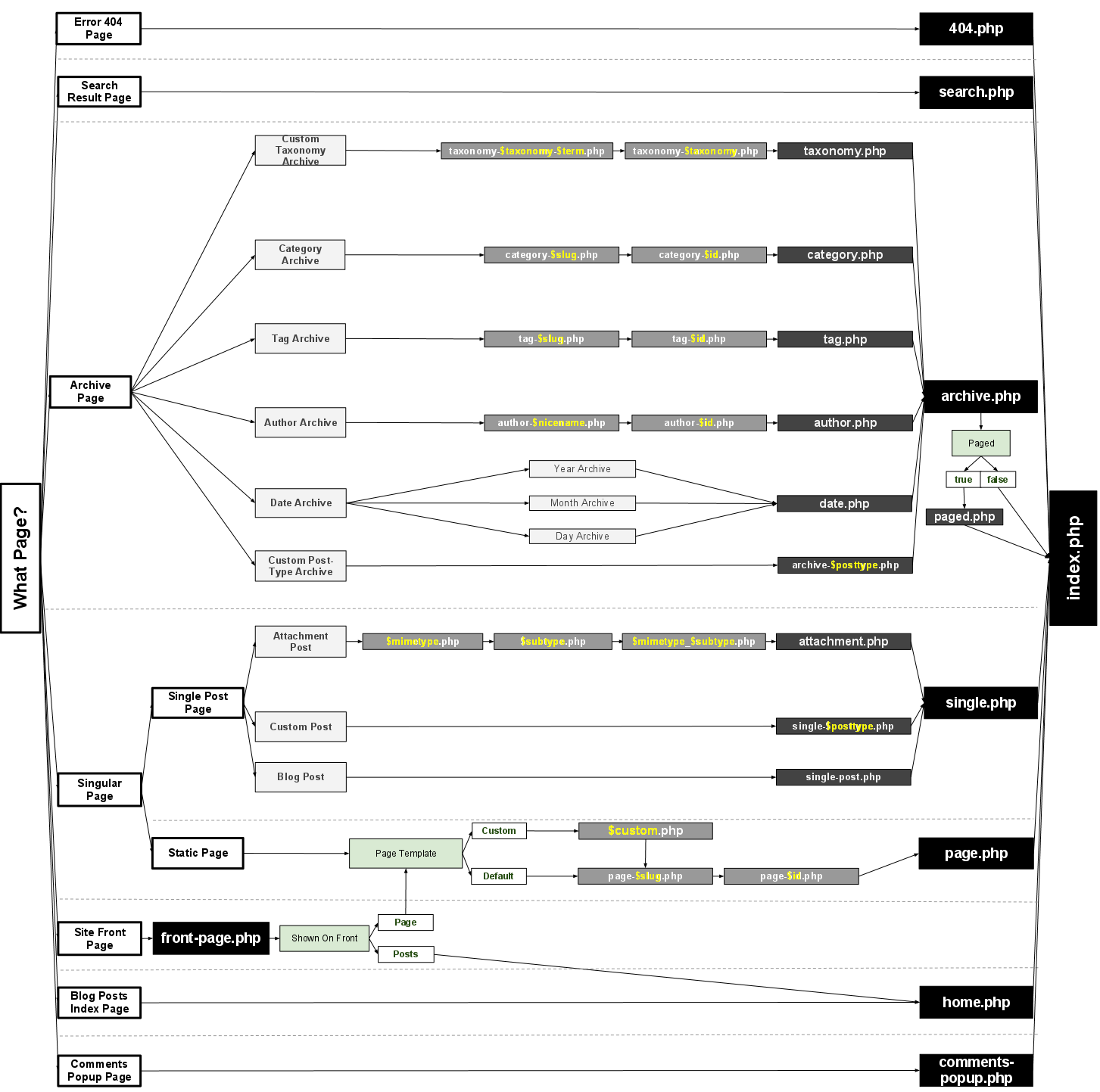
没有特别的数量要求,你甚至可以仅仅使用一个文件index.php作为模板文件,所有 页面都会使用这个模板,多数情况下,你会有多个模板来显示不同的页面。具体模板的调用顺序可以参考下图(点击后看大图):
一个最简单的主题
知道了上面这些之后,我们来看一个最简单主题例子。首先,这个主题包含下面几个文件:
- style.css
- index.php
- single.php
- header.php
- sidebar.php
- footer.php
style.css的内容上面已经提及,你只需要补充自己需要的css就可以了。
header.php, sidebar.php, footer.php分类是页面的顶部、边栏、尾部。文章采用single.php作用模板,其它页面(如主页)会采用index.php做模板。
index.php的内容为:
<?php get_header(); ?>
首页和其它页面。
<?php get_sidebar(); ?>
<?php get_footer(); ?>
文章页面模板single.php为:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
这样,我们一个最简单的模板就完成了。剩下的就是你自己根据你的需要为其添加样式和内容了。另外在模板中所有你可能用到的Wordpress函数在这里都可以找到:Wordpress Function Reference。
还有想说的,如果你不是非常的Geek,大可不必从头开始写模板文件,每个Wordpress发行版中都会默认的提供了一两个模板,它们完全可以做为你写模板的参考。
最后感激每一位能看完本篇文章的读者。