输入表单是很多网页和应用不可或缺的组成要素。然而对于用户来说,并无义务来输入自己的私人信息,有些用户甚至反感类似的体验。如果我们想要提高网站的粘度,最大化实现网站的服务,那么我们就要花费精力好好思考一下,如何设计一个体验优良的表单。
设计的首要目的是减少填写表单的痛苦,尽量多地考虑用户体验。为此我们可以遵循以下几个原则:
- 采用智能默认填写,内联验证,模糊输入等方式来改善表单的填写体验;
- 考虑整个表单的逻辑性流程性,保证填写的流畅;
- 注意表单对用户的动作做出合理的反应。
表单内容
“从你想要的结果开始”。在设计表单前,要先想清楚我们要从这份表单中获得什么,一个基础性的表单主要包含用户的信息,储存的形式,以及必填与非必填的区别项。在设计表单之前,我们先将需要的信息列出来,比如姓名、性别、生日、国籍、住址等。然后再将这些信息项有逻辑地组织起来。通常,罗列的顺序一般是依照需求度的程度进行的。
表单排版
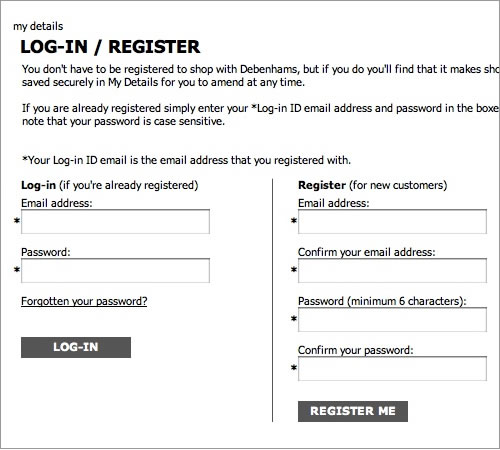
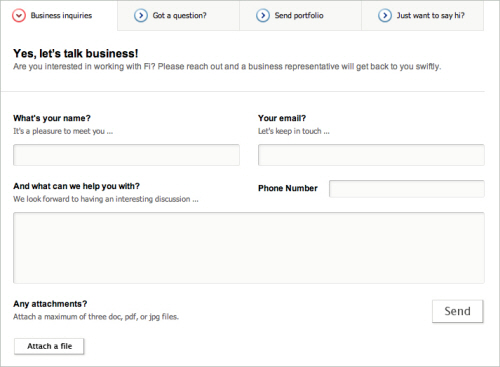
一般常见的表单主要有三种形式的排版方式:标签顶置,标签右置,和标签左置。一般涉及到我们熟悉的信息,可以花费较少的时间完成的输入项,标签会采用顶置。

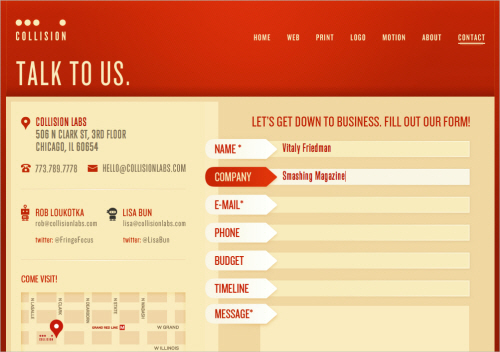
当页面垂直空间受限时,可以使用右置的方法。

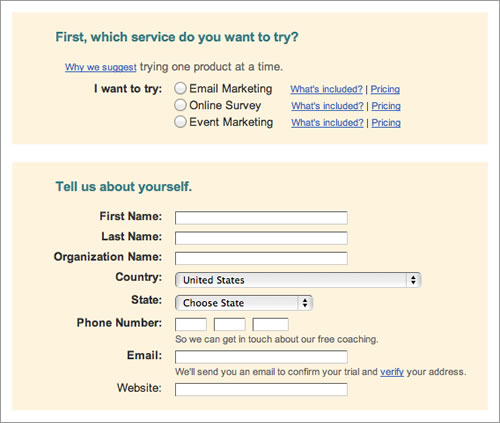
而当我们遇到不熟悉的,或者较为先进的数据输入时,则采用左置,但这种情况一般不常见到。我们根据标签内容来选择是用选择的方式还是填空的方式。如果是采用选择的方式的话,要注意保持每个选项之间的逻辑关系。比如,在排列一个国家的次级地级名称时,要考虑一定的逻辑性。
通常,还会考虑表单项的群组关系,运用了群组关系后表单将更有结构感。将相关注册项群组后,可以更清晰明了地区分信息的需求情况,也更直观地了解到不同表单项之间信息的关系。

表单细节与互动
- 模糊格式
所谓的模糊格式,是指输入框信息的多样性。我们可以使用不同形式进行登陆,比如:我们可以使用用户名或者邮箱来进行登陆,或者在我们搜索时可以使用关键词或者目录ID。这种模糊输入对于那些平时经常输入错误的用户非常有帮助。
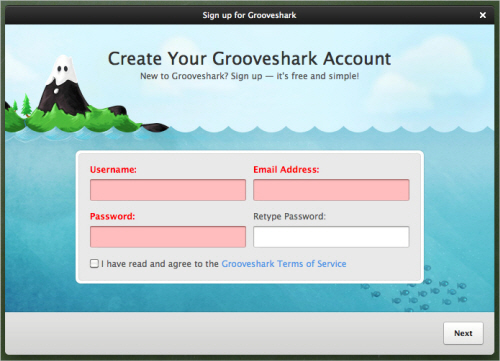
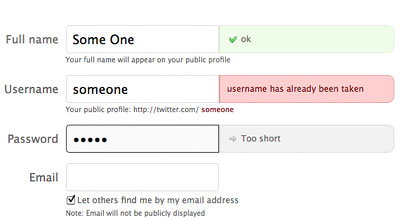
- 输入区高亮
当用户在输入信息时,输入区被标注出来后可以更好地限制用户的视线,使他们集中注意力,不易出错。

- 输入提示
输入提示一般放置在输入框的旁边或者在输入框的下方,它可以很好地解释说明用户将要输入的信息,尤其在一些含义模糊的标签或者设计者发现用户经常出错的位置。需要注意的是,一般提示语言的文字大小要比正常的输入字体大小小两个字号。要注意帮助信息不能喧宾夺主。

- 预填信息
在填表或者选择之前,预填信息即在用户未填写信息前在输入框中已显示的信息,或者选则框已经选择好的选项,更直观地提示了人们应该填写的内容。这在用户忽略输入提示时会有较大的帮助。但是我们还需要注意一些问题,即在输入框输入内容后,需要清空重新填写的时候,一般输入框就不再显示预填信息,在我们设计时要注意改善这种情况。智能的默认值会为用户体验提色不少。

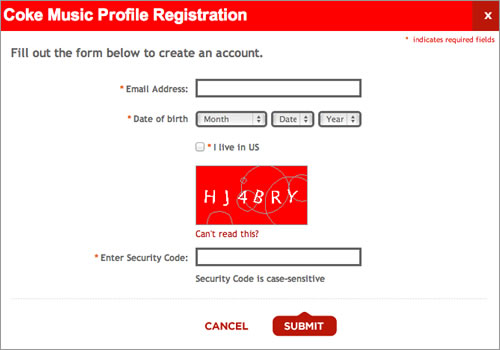
- 清晰的必填区标志
一般必填区的内容是网站需要的重要信息。一般如果用户漏填了必填区的内容将无法提交表单。所以清晰地标注出网站的必填区非常有必要。


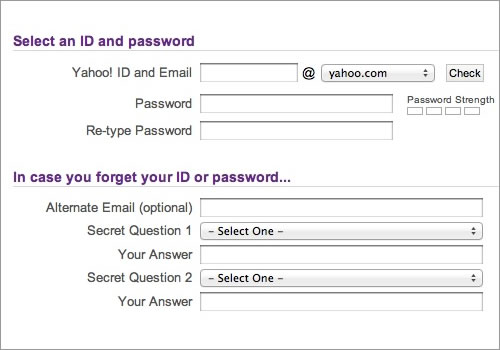
- 密码强度检测
密码强度检测是个实时的反馈。如果用户设置的密码强度太弱但是页面未作出提醒,提交页面后浏览器会刷新,从而导致之前填写的部分内容消失,密码强度检测这个设定则避免了这种情形的发生。

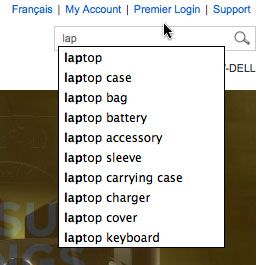
- 自动完成
当用户输入信息时,输入框会提供用户可能的相关联选项。这种设定避免了用户错误的输入,同时也可智能友好地提示用户不熟悉的术语或其他内容,使得输入更加便利。

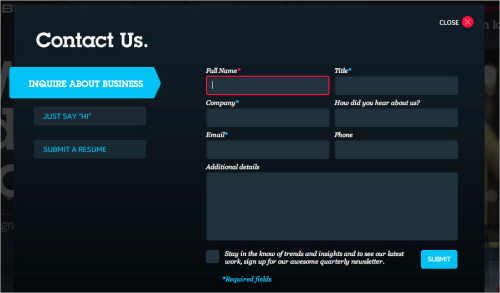
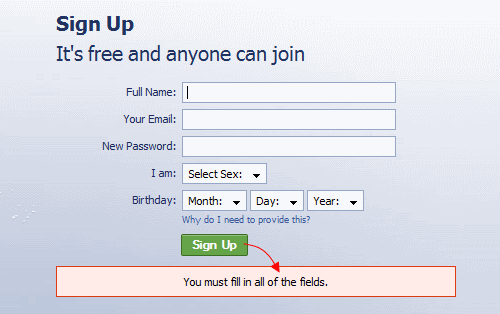
- 错误信息反馈
当我们在输入邮箱或者地址时,易输入错误的格式,实时反馈会提供很多帮助。但是要注意的是错误提示要简短,需要明确问题所在。一般我们会使用鲜亮的颜色比如红色来警示错误。

以上即一些实用性技巧,这些技巧帮助我们提升了表单填写的用户体验,同时我们还要注重表格的美感设计。
现在我们可以设计一个高效而又有逻辑的表格了!







