WordPress是最受欢迎的最好的后台管理系统之一,全球百分之六十以上的网站都是有它开发的。
默认状态下,只有在试图访问仪表盘时才会出现WordPress登陆表单。但是大多数用户更喜欢用集成网站视觉的自定义登陆表单来代替默认的WordPress登陆表单。
在本教程中,我将与大家分享如何用短代码将自定义登陆表单嵌入文章或界面中,并且用主题标记将登陆表单嵌入到主题的特定位置。
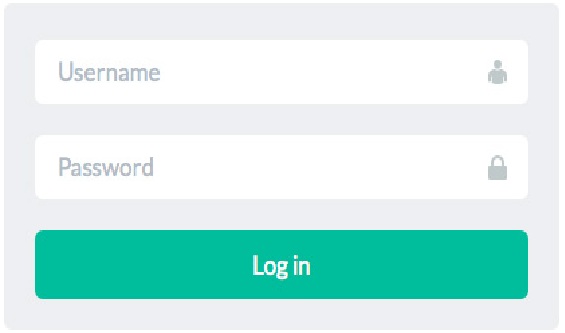
本教程将用到Flat UI组件表单作为登陆界面如下图:

开发自定义WordPress登陆表单
首先创建一个名叫plugin directory的文件夹。这个文件中包括所有的插件文件。
创建一个插件文件,首先如下编写该插件文件的头:
<?php
/*
Plugin Name: Designmodo Login Form
Plugin URI: http://designmodo.com
Description: Simple Login form plugin that just work
Version: 1.0
Author: Agbonghama Collins
Author URI: http://tech4sky.com
*/
注意,我们要用的表单组件在Flat UI中,而且该组件需要包含在我们的插件文件夹下。所以我们需要下载Flat UI,然后提取文件并复制bootstrap,css和font文件夹到我们的插件文件夹。
下述代码是PHP函数dlf_form(),其中包含了登陆HTML表单的代码。
function dlf_form() {
?>
<form method="post" action="<?php echo $_SERVER['REQUEST_URI']; ?>">
<div class="login-form">
<div class="form-group">
<input name="login_name" type="text" class="form-control login-field" value="" placeholder="Username" id="login-name" />
<label for="login-name"></label>
</div>
<div class="form-group"> <input name="login_password" type="password" class="form-control login-field" value="" placeholder="Password" id="login-pass" /> <label for="login-pass"></label> </div> <input type="submit" name="dlf_submit" value="Log in" /> </form> </div> <?php }
接下来我们用函数dlf_auth()来验证输入登陆表单的用户名和密码,代码如下:
function dlf_auth( $username, $password ) {
global $user;
$creds = array();
$creds['user_login'] = $username;
$creds['user_password'] = $password;
$creds['remember'] = true;
$user = wp_signon( $creds, false );
if ( is_wp_error($user) ) {
echo $user->get_error_message();
}
if ( !is_wp_error($user) ) {
wp_redirect(home_url('wp-admin'));
}
}
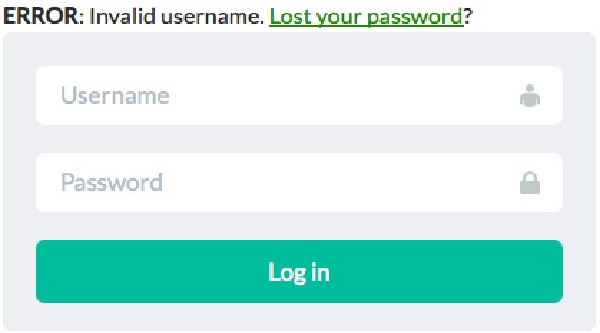
这时如果用户忘记了密码,输入了一个无效的用户名和密码,登录界面会显示一行登陆信息错误的提示,如下图:

下面所示的dlf_process()函数是用来定向到WordPress前端。首先检查是否已经提交登录表单,然后调用dlf_auth()函数来验证用户名和密码。如果用户名和密码被验证有效,该用户将被重定向到WordPress管理仪表板。
以下为函数dlf_process()的代码:
function dlf_process() {
if (isset($_POST['dlf_submit'])) {
dlf_auth($_POST['login_name'], $_POST['login_password']);
}
dlf_form();
}
为了让我们的插件通过搭载Flat UI后看起来好看,我们还需要通过Wordpress的enqueue函数(如下代码)来加载Bootscrap和Flat UI CSS样式表到WordPress的头文件
function flat_ui_kit() {
wp_enqueue_style('bootstrap-css', plugins_url('bootstrap/css/bootstrap.css', __FILE__));
wp_enqueue_style('flat-ui-kit', plugins_url('css/flat-ui.css', __FILE__));
}
add_action('wp_enqueue_scripts', 'flat_ui_kit');
为了使自定义登录表单嵌入到WordPress界面变得更加方便,我们可以使用短代码实现,代码编辑如下:
function dlf_shortcode() {
ob_start();
dlf_process();
return ob_get_clean();
}
add_shortcode('dm_login_form', 'dlf_shortcode');
现在我们完成了自定义WordPress登陆界面插件的编写。
使用该插件
首先启用该插件,然后用短代码将登陆表单嵌入到文章或页面中。然后用下面的模板标签定义表单插入的具体位置。
<?php echo do_shortcode('[dm_login_form]'); ?>
这篇教程就给大家介绍完了,希望对您有所帮助。







