当浏览页面时,如果页面加载速度很慢迫使我们等待很长时间时,会使我们觉得很烦躁,毫无疑问,每个人都希望页面能够快速加载,但是因为网速或者加载一些页面元素等原因可能会延长加载的时间。有研究表明,普通用户能够忍受的最长的加载页面的时间一般为8秒钟。8秒是一个临界值,如果加载时间超过8秒,除非用户必须在这个页面获得一些信息,一般用户会关闭页面或者转到其他页面。
当我们在线观看一个视频时,一般开头部分会加载广告,加载完广告我们才能继续。如果广告很精彩,那么这段等待的时间就会很享受,有些用户甚至在页面下评论想要广告的源地址。实际上,很好的加载页面也能为网站增添吸引力,达成良好的广告效应。因此把枯燥无味的加载页面转化为有意思的加载形式很有必要。



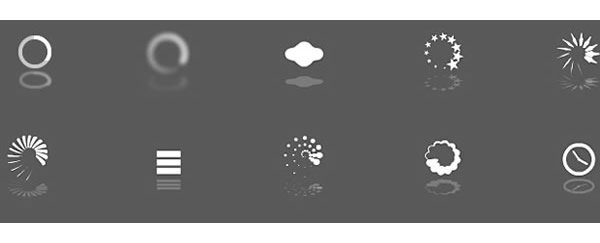
以上几个缓冲图标是我们经常能看到的,可能大家都倾向于看到第三种图标,因为这个加载过程是可见的。
有一些有用的理论可供我们改善网站的加载体验。
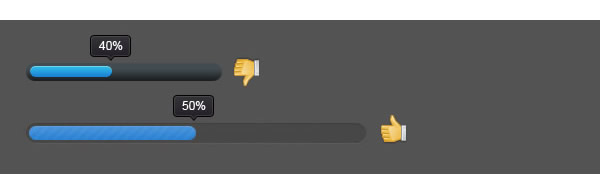
如果想要用户在加载过程中不流失,那么,我们就要缓解用户的焦虑情绪,让他们知道还需要等待大概多少时间来完成整个页面的加载。可以用缓冲条来显示已加载时间的比例,这样他们就知道他们所处的状态了。人们对可预知的事情更加有耐心。也可以使用饼状图来显示已等待的时间和还需的时间的比例。还需注意一些细节问题。如下图所示,是缓冲条的设计,在第一个设计中,如果缓冲状态不发生改变,那么用户可能会有困惑,是网速太慢还是页面已经卡住要崩溃了呢?但是如果给缓冲条加上动画效果,如第二幅图所示,如果页面真是卡住了,那么缓冲条的动画效果就会停住。这样就避免了对用户的误导。

保持加载过程的趣味性,让用户去期待更多的惊喜。
其中一个方法就是只是简单地改变加载图形的形状,来创造趣味性和新颖感。如果我们只是想要一个简洁大方的加载形式,而不要把页面复杂化的话,那么我们可以仅仅改变不同时段的加载图形的形状。如下图所示,图标的形状一直在改变,那么用户可能就会期待下一个图标的形式,如此保持新鲜感。

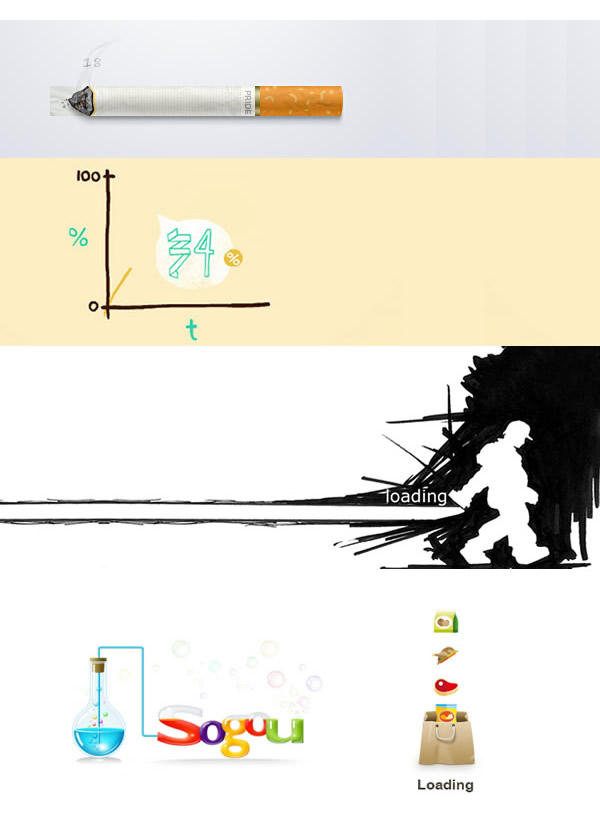
我们也可以模仿一些生活中的场景来创建一些有趣的缓冲条效果。比如说一只燃烧了的香烟,一个折线图,或者其他的形式,这些新颖且熟悉的场景会在一定程度上减少用户等待的烦躁感。而且有的时候,因为加载页面非常有意思,有些用户会专门来加载观看这些效果。

此外,除了改变加载图标的形式,也可以运用文案和滚动图片的模式来改善用户体验。合适的文案一般会加强我们网站的主旨,使网站有着不同的质感。或者使用优秀图片也会提升我们设计的高度。这个方式多适用于App的加载设计。
在一些游戏网页的加载页面设计中,一些设计师将加载页面替换为教学指导,游戏攻略甚至是交互体验游戏模块,而且每次加载,内容都不同,当用户在等待主游戏页面加载的时候,有事可做,等待的过程也会觉得很充实。

运用了以上的理论,等待体验就没有我们所想的这么糟糕了。事实上,用户还可能会更加享受,可能甚至会因为那段等待加载的体验而增加粘度。他们会觉得自己喜欢的网站很有创新性。
现在我们就可以设计一个有趣的网页加载页面了!







