许多人会需要在自己的wordpress中以文本形式显示社交分享计数,这里我们可以采用在网站代码中嵌入简码的方法来实现显示社交网站上文章和页面被分享次数。
具体步骤如下:
一、开发插件:
首先,创建一个文件夹用来存放该插件需要的所有文件。(在这里我们把这个文件夹命名为designmodo-social-count。)
然后在该文件夹中新建一个PHP文件,该文件中包含了插件的header。没有这个header,WordPress将无法注册该插件。代码如下:
<?php
/*
Plugin Name: Designmodo Social Media Count
Plugin URI: http://designmodo.com
Description: Display social media count.
Version: 1.0
Author: Agbonghama Collins
Author URI: http://w3guy.com
*/
Header编写完后,在该PHP文件中创建类,并在构造函数中初始化所需要的方法。代码如下:
class Designmodo_Social_Count {
function_construct() {
add_shortcode( 'facebook-share', array( $this, 'facebook_share' ) );
add_shortcode( 'facebook-page-like', array( $this, 'facebook_page_like' ) );
add_shortcode( 'pinterest-count', array( $this, 'pinterest_count' ) );
add_shortcode( 'tweet-count', array( $this, 'tweet_count' ) );
add_shortcode( 'google-plus', array( $this, 'google_plus_count' ) );
add_shortcode( 'linkedin-share', array( $this, 'linkedin_share' ) );
add_shortcode( 'stumbledupon', array( $this, 'stumbledupon_share' ) );
}
上述代码中,我们通过add_shortcode为各个社交网站定义了简码和它们各自的回调函数。
接下来我们还需要创建两个helper类,用来接收API调用,用来作为它的参数并将JSON output到回调函数进行处理。两个helper函数分别为:get_response_body和post-response_body。代码分别如下:
get_response_body代码:
function get_response_body( $url, $type = '' ) {
$response = wp_remote_get( $url );
$body = wp_remote_retrieve_body( $response );
// if api call is pinterest, make the response pure json
if ( $type == 'pinterest' ) {
$body = preg_replace( '/^receiveCount\((.*)\)$/', '\\1', $body );
}
return json_decode( $body );
}
post-response_body代码:
function post_response_body( $url ) {
$query = '
[{
"method": "pos.plusones.get",
"id": "p",
"params": {"nolog": true, "id": "' . $url . '", "source": "widget", "userId": "@viewer", "groupId": "@self"},
"jsonrpc": "2.0",
"key": "p",
"apiVersion": "v1"
}]
';
$response = wp_remote_post(
'https://clients6.google.com/rpc',
array(
'headers' => array( 'Content-type' => 'application/json' ),
'body' => $query
)
);
return json_decode( wp_remote_retrieve_body( $response ), true );
}
当相应的各个简码(以Facebook为例[facebook-share url=”http://xyz.com”])生效时,相应的回调函数将会被调用。下面就是各个回调函数的代码:
Facebook_share:
function facebook_share( $atts ) {
$url = $atts['url'];
$api_call = 'http://graph.facebook.com/?id=' . $url;
return $this->get_response_body( $api_call )->shares . ' Facebook Likes & Shares';
}
Facebook_page_like:
function facebook_page_like( $atts ) {
$username = $atts['username'];
$api_call = 'http://graph.facebook.com/?id=http://facebook.com/' . $username;
return $this->get_response_body( $api_call )->likes . ' Facebook Page Like';
}
Pinterest_count:
function pinterest_count( $atts ) {
$url = $atts['url'];
$api_call = 'http://api.pinterest.com/v1/urls/count.json?callback%20&url=' . $url;
return $this->get_response_body( $api_call, 'pinterest' )->count . ' Pinterest Pins';
}
Tweet_count:
function tweet_count( $atts ) {
$url = $atts['url']; $api_call = 'https://cdn.api.twitter.com/1/urls/count.json?url=' . $url; return $this->get_response_body( $api_call )->count . ' Tweets'; }
Linkedin_share:
function linkedin_share( $atts ) {
$url = $atts['url'];
$api_call = 'https://www.linkedin.com/countserv/count/share?url=' . $url . '&format=json';
$count = $this->get_response_body( $api_call )->count;
return $count . ' LinkedIn Shares';
}
Stumbledupon:
function stumbledupon_share( $atts ) {
$url = $atts['url'];
$api_call = 'https://www.stumbleupon.com/services/1.01/badge.getinfo?url=' . $url;
$count = $this->get_response_body( $api_call )->result->views;
return $count . ' Stumbles';
}
Google_plus:
function google_plus_count( $atts ) {
$url = $atts['url'];
$count = $this->post_response_body( $url )[0]['result']['metadata']['globalCounts']['count'];
return $count . ' Google Plus';
}
下面的这段代码是一个singleton方法,它可以通过实例化一个类来启用该类
static function get_instance() {
static $instance = false;
if ( ! $instance ) {
$instance = new self;
}
}
最后我们将用如下语句来调用get_instance方法来实例化类:
Designmodo_Social_Count::get_instance();
二、如何使用该插件:
现在我们以http://designmodo.com/为例:
想要得到Facebook的分享数量就用简码:
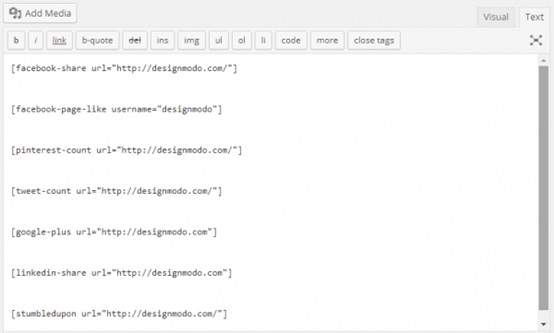
[facebook-share url="http://designmodo.com/"]
以此类推。
注意:如果用Facebook page简码时我们应该如下使用:[facebook-page-like username="designmodo"]
接下来我们将所有的简码加到一个WordPress文章或页面中看看会出现什么效果:

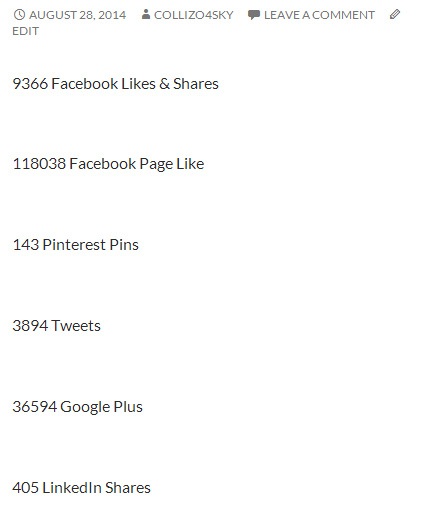
点击发布按钮,你会看到如下数据显示:

这篇文章就为大家介绍到这里,希望对您有所帮助。







