尽管我们对配色都有独特的见解,但是大部分人还是在设计时倾向于不厌其烦地使用同一种驾轻就熟的配色方案,因为这些熟练使用的颜色可以确保我们的搭配是合适的。如果我们想要尝试平时不经常使用的配色方案,那么很多在线的配色工具可以给我们提供很多便利。
以下是几款非常实用有效的配色工具:
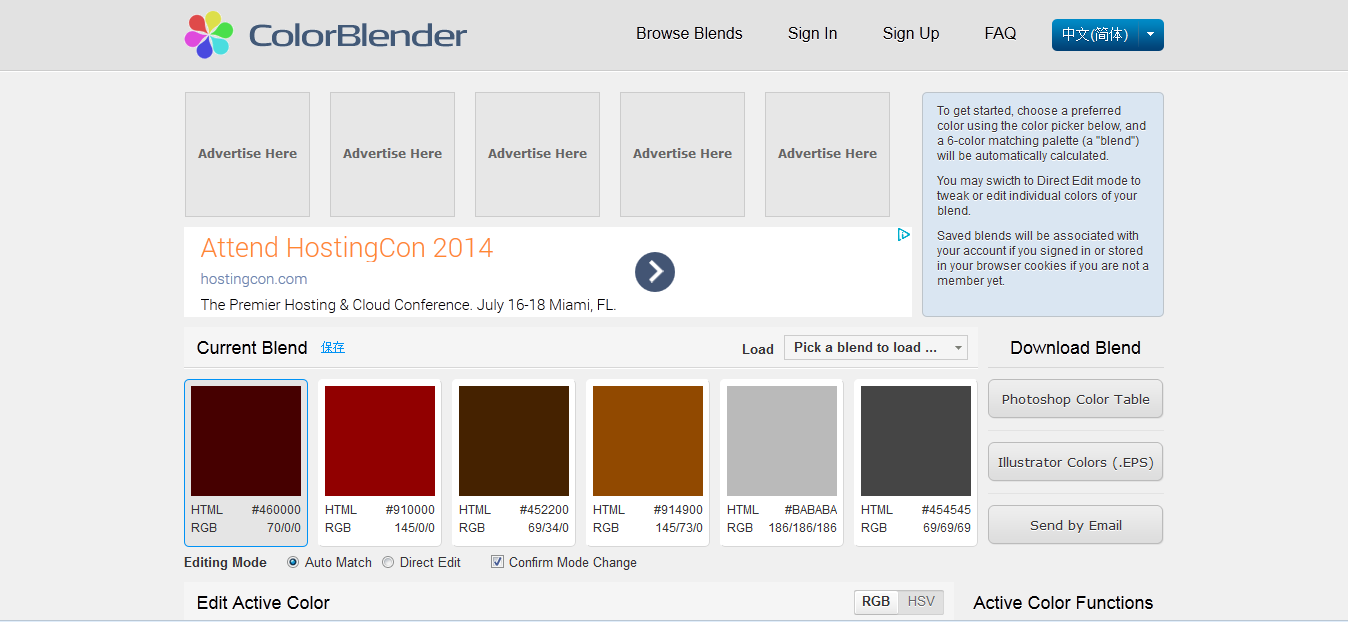
ColorBlender
ColorBlender是免费配色设计工具,那么应该怎么使用这个工具,首先,拖拽RGB条框,调出需要的颜色,其他的配色会自动生成,一般会出现六色搭配方案。我们可以选择性地下载配色,在Photoshop 和Illustrator中使用,也可电邮发送。
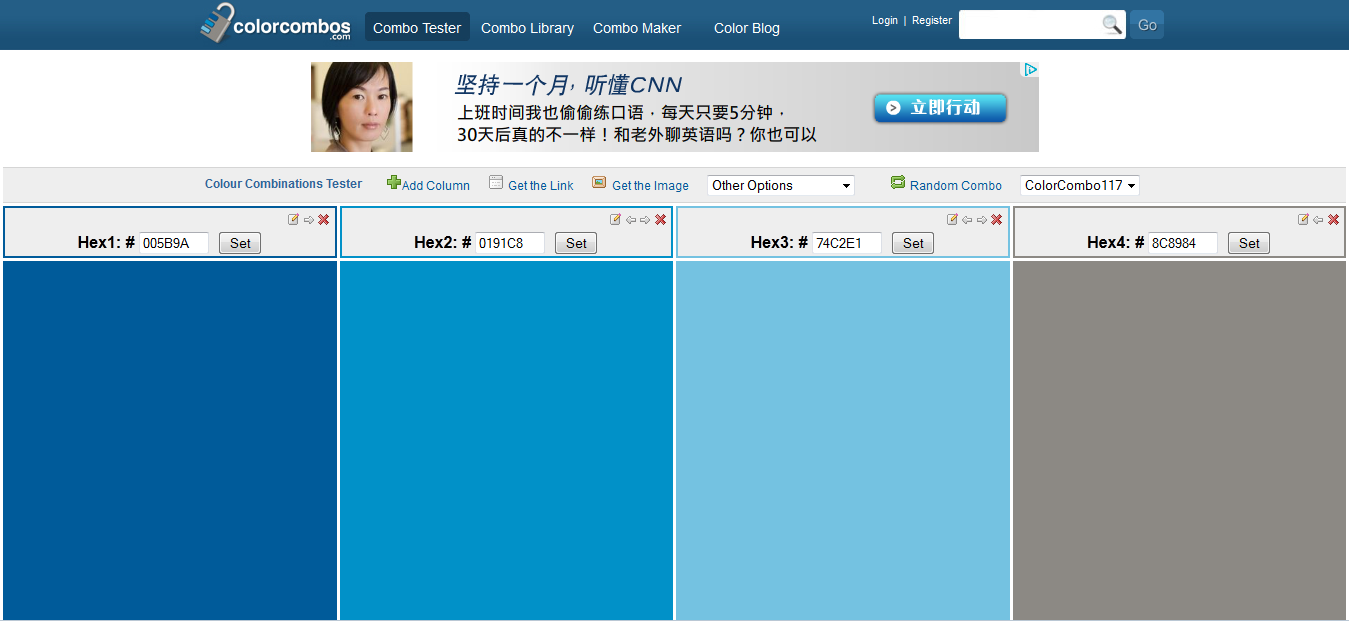
ColorCombos
ColorCombos 可以帮助设计师选择色彩搭配,测试色彩方案。这个工具的核心部分是Combo Tester,在Combo Tester中有374种随机配色,以及色彩的十六进制色码值。我们可以链接所产生的色彩,或者配色生成的图片。我们还可以使用ComboMaker tool 来生成和分享我们自己所做设计的色彩方案。
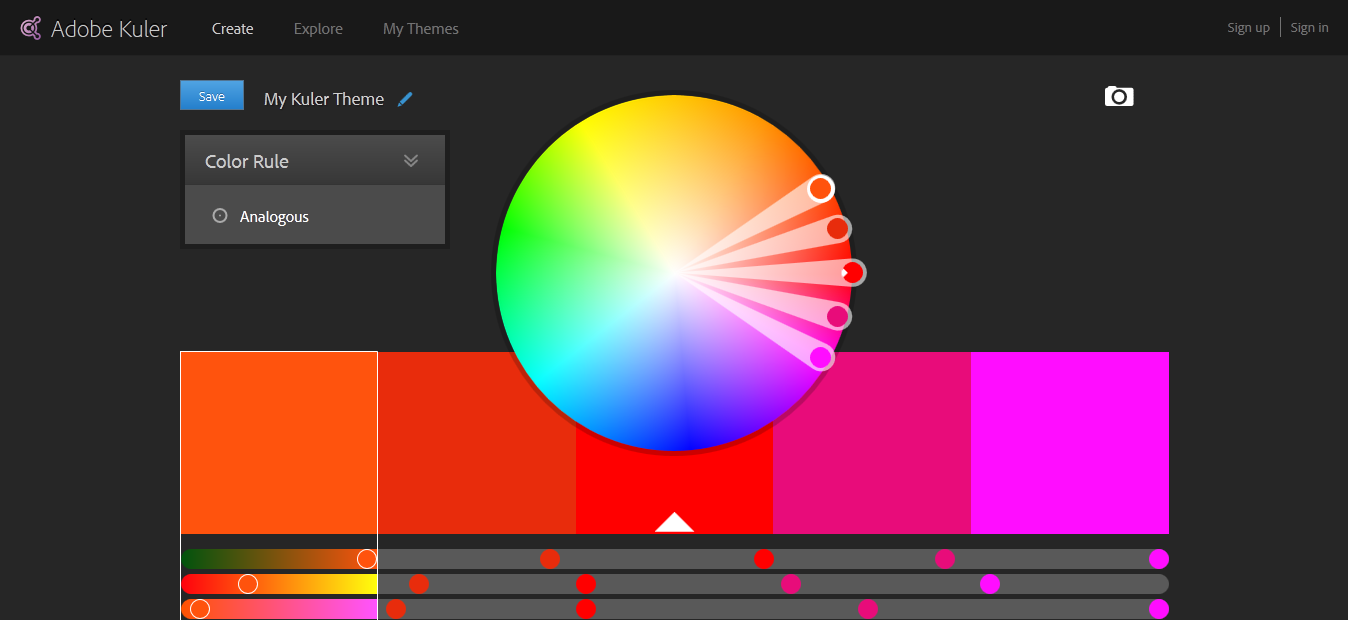
Kuler
在Kuler的首页有一个色相环。我们可以拖拽色彩滑块,调整其中一个色彩,其他的配色会自动变化,配色可以提供下载,供在Adobe Creative Suite中使用。
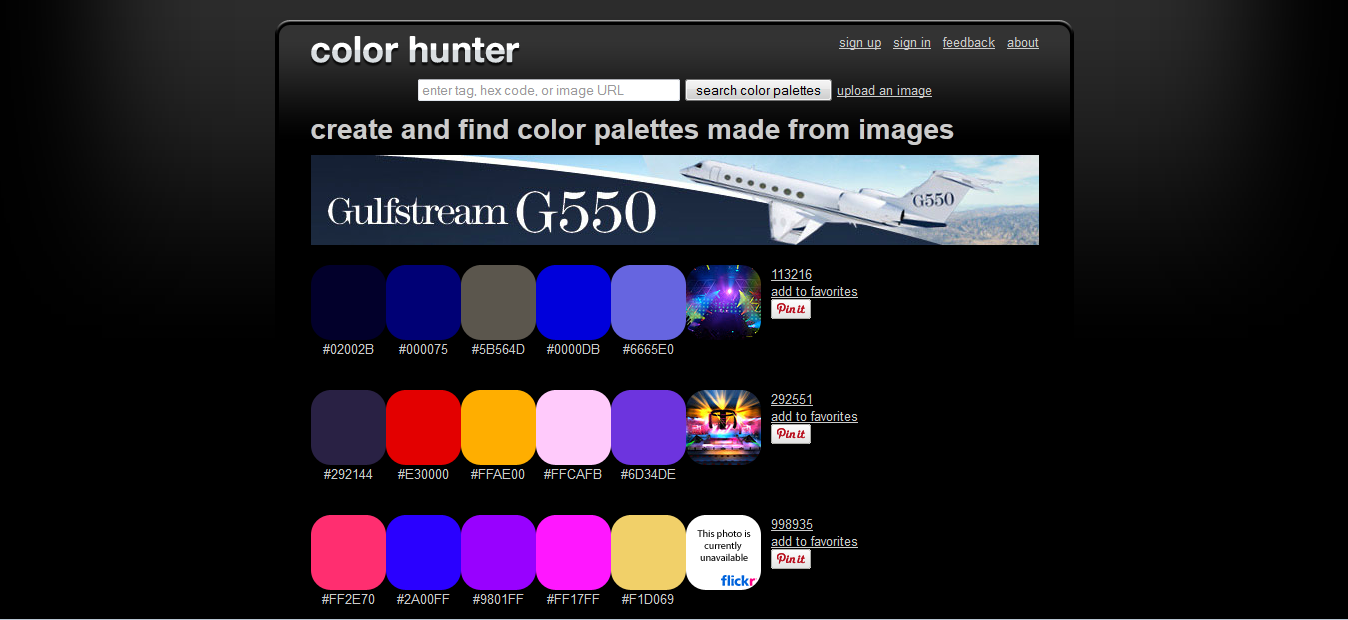
ColorHunter
ColorHunter可以把图像中的色彩提取,转化为配色方案。可以通过输入标签,16进制色码值,以及图像的链接来搜索相应的配色方案。我们可以上传图片来获得自己的配色方案。
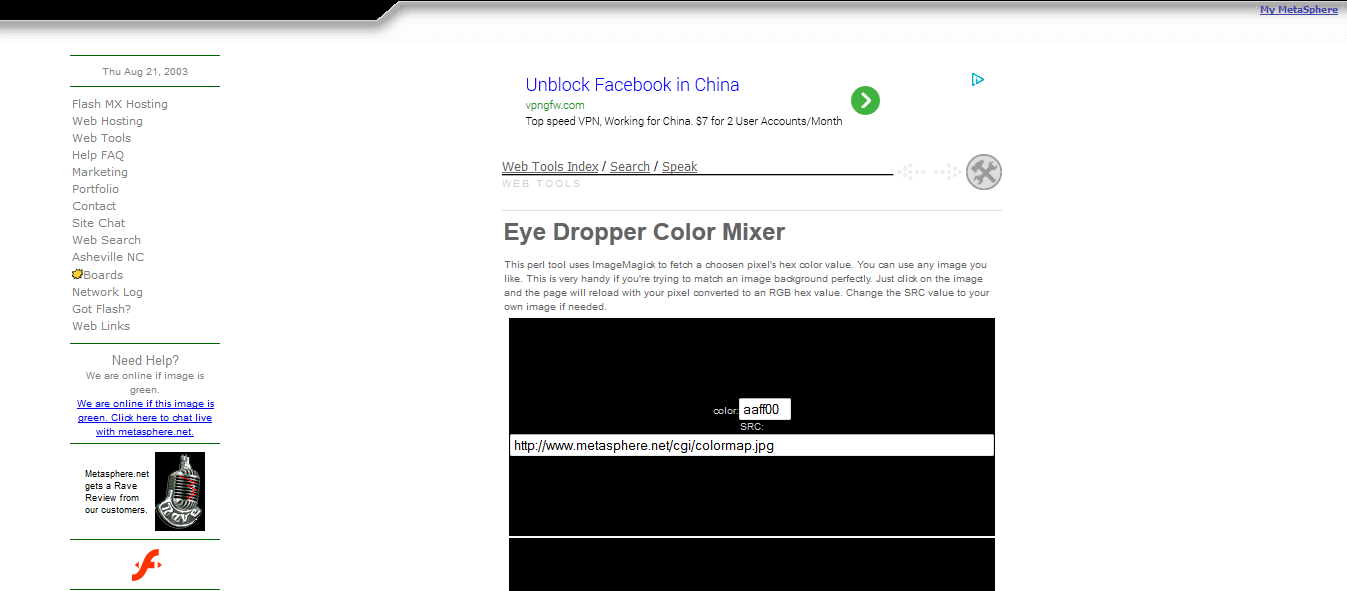
Eye Dropper Color Mixer
这个在线工具用ImageMagick来获取选定区域的色码值,我们可以上传任何图片,可以是网上的图片,即可很便利地匹配合适的色彩背景。点击图片,页面重新加载,RGB的色码值自动生成。如有需要,我们也可以变化链接来处理我们自己的图片。
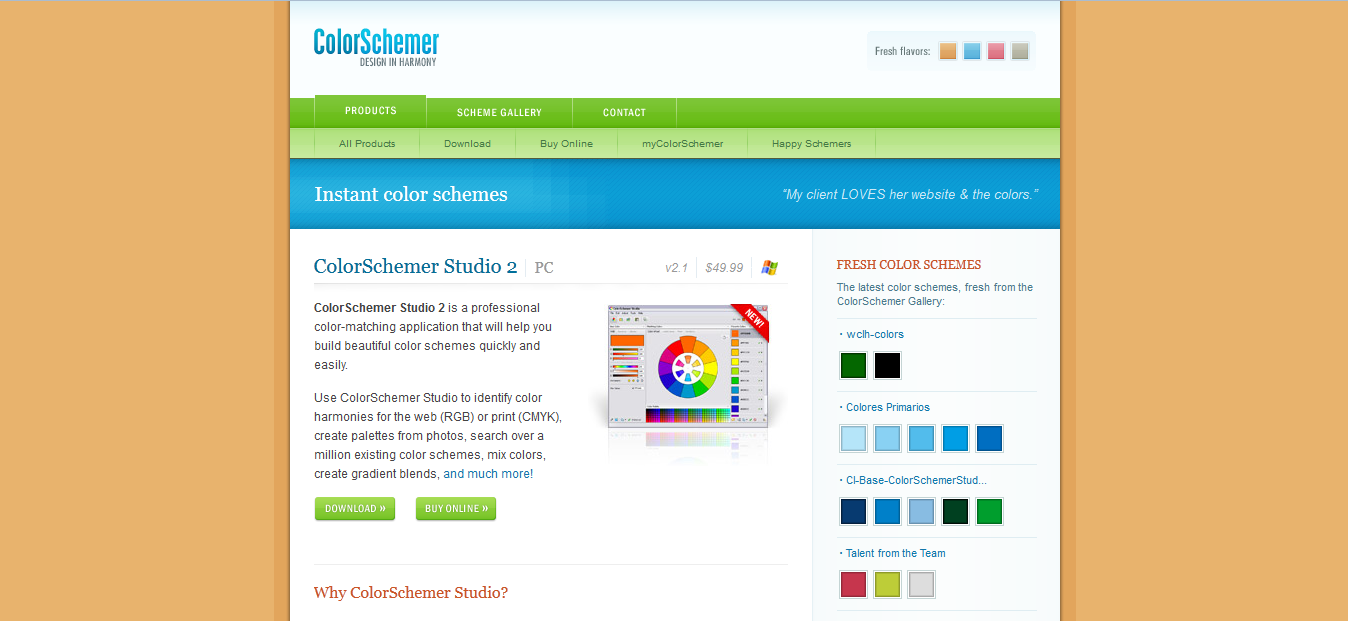
ColorSchemer Studio2
我们也可以通过ColorSchemeStudio来校准网页及打印的色彩和谐度,从图像生成配色方案,搜索海量的配色方案,创建渐变混合。总而言之,这个工具很强大。
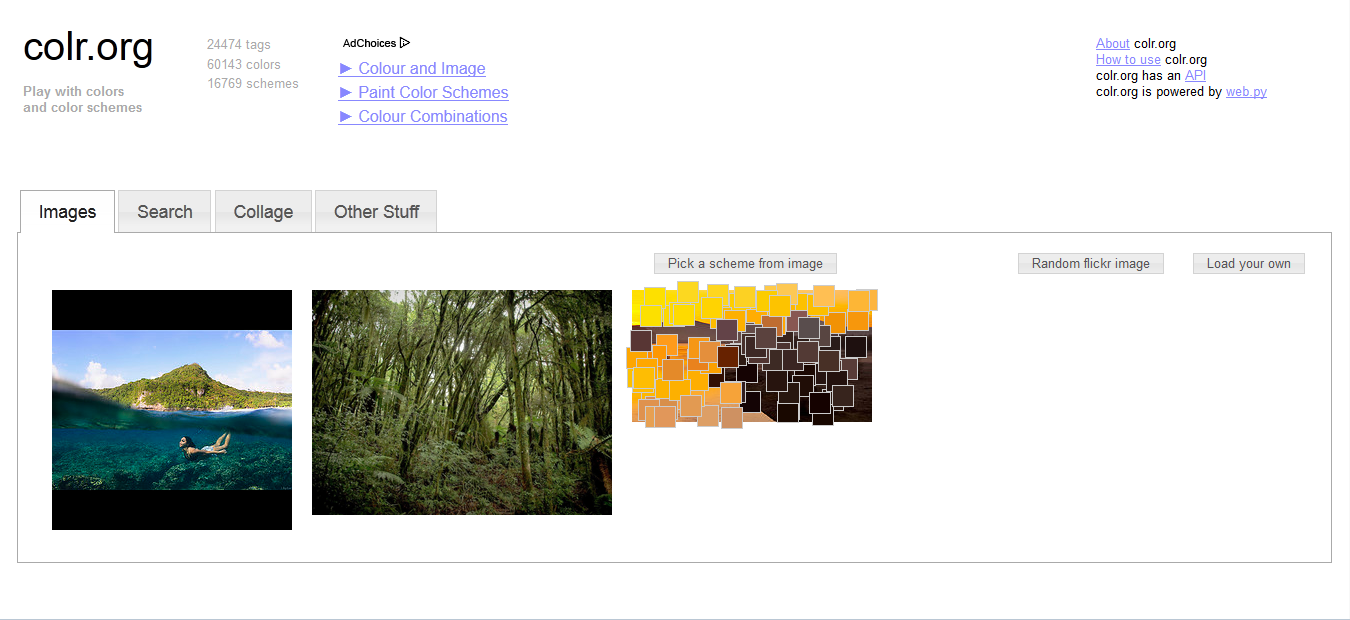
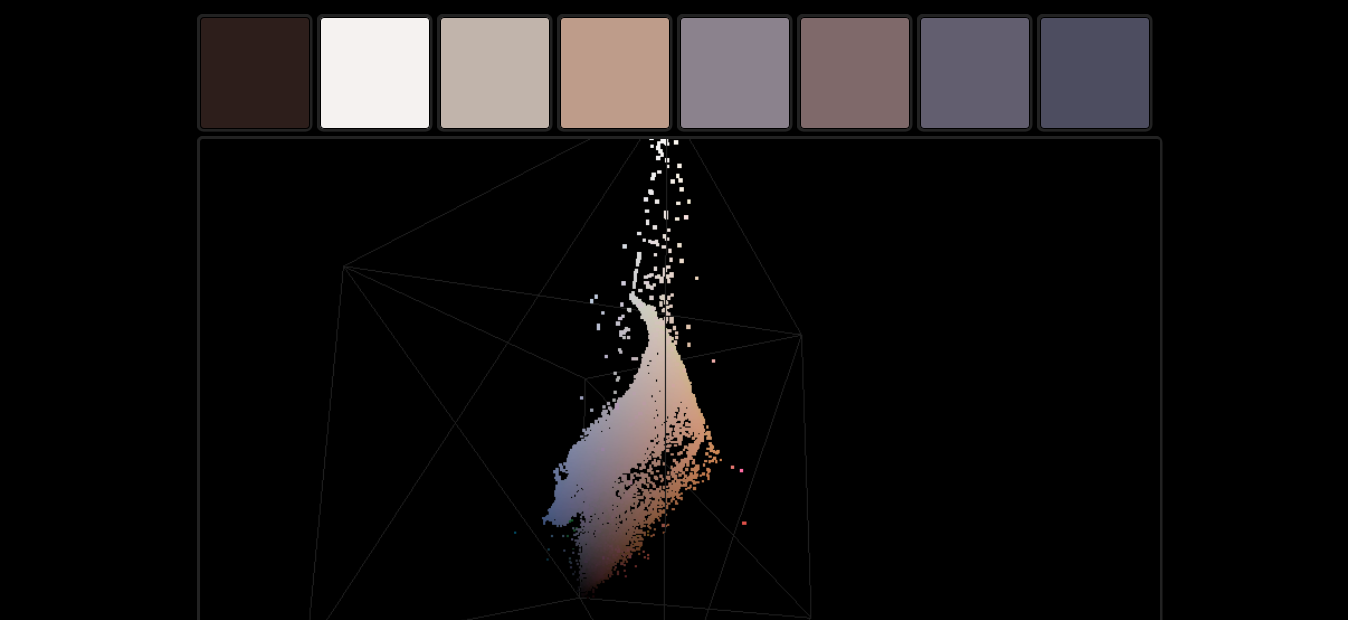
colr.org
Clor.org是个非常有意思的网站,它使得人们可以很灵活很轻松地处理颜色,选择合适的配色方案,我们为各个颜色添加标签,可以更便利地管理这些色彩。我们可以通过flickr或者上传我们自己收藏的图片来创建配色方案。同时如果我们浏览到配色很漂亮的网页,我们也可以通过输入url链接来获取这个网页的配色方案。
ColorPal
ColorPal是一个HTML5支持的配色器。我们可以将图片拖动到画布区域,即可瞬时获取色方案,我们可以调整部分配色板的颜色。其实这就是一个网页版的APP。
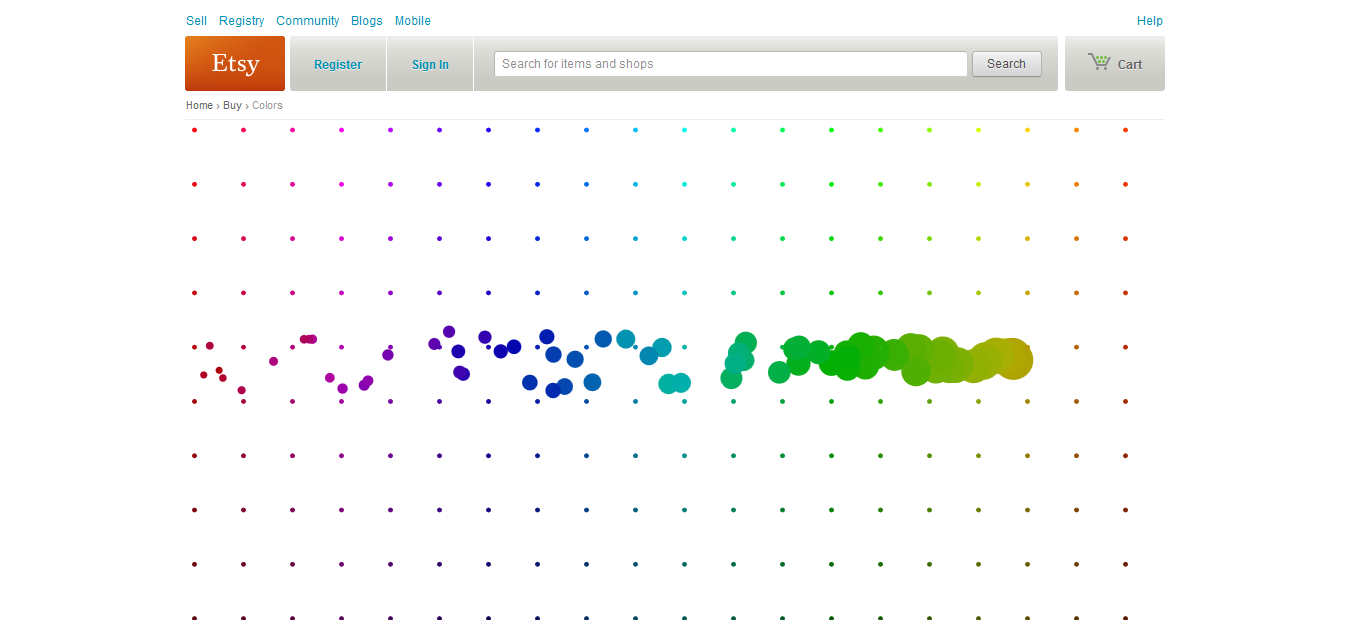
Etsy
这是一个很有意思的可提供色彩选择的网站,交互形式很有趣。但是,并非所有的色彩方案都是免费的。
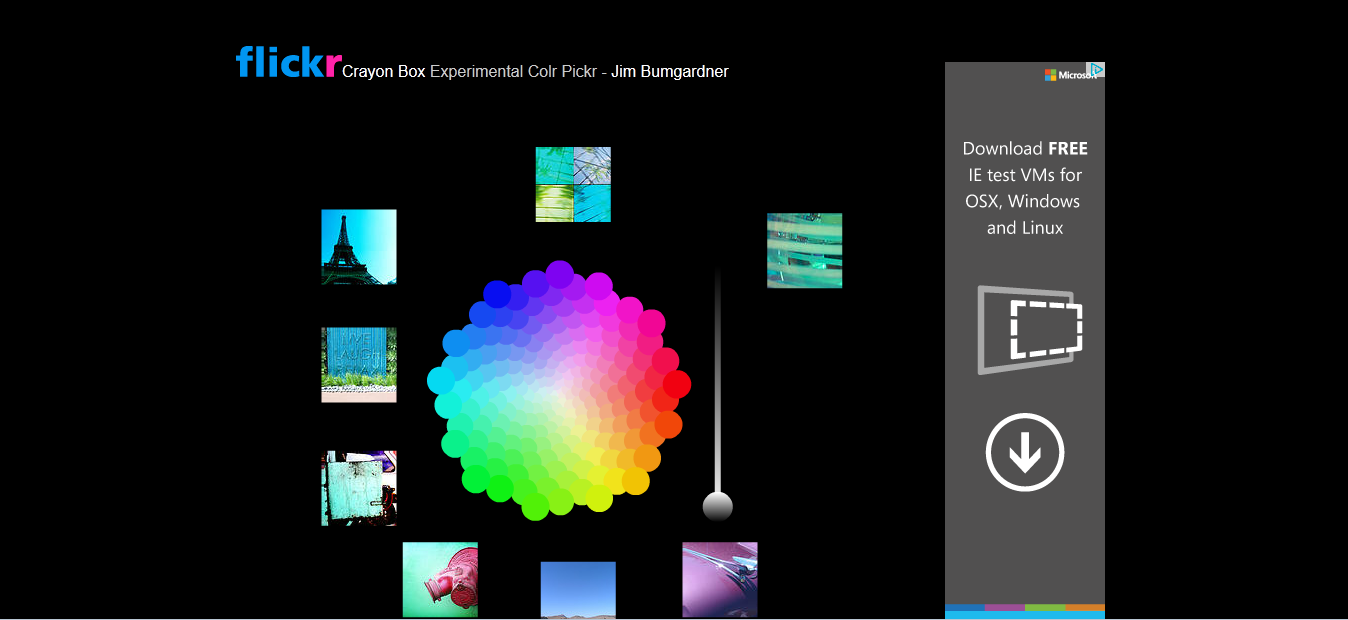
Crayon Box Clor Pickr
这个网站也可将图片转化为配色方案。我们可以选择一个主导色,点击主导色,然后会出现以这个颜色为主色调的图片,这些图片来自Flickr或者其他一些图库,点击某一张图片,即可获得相应的配色方案。
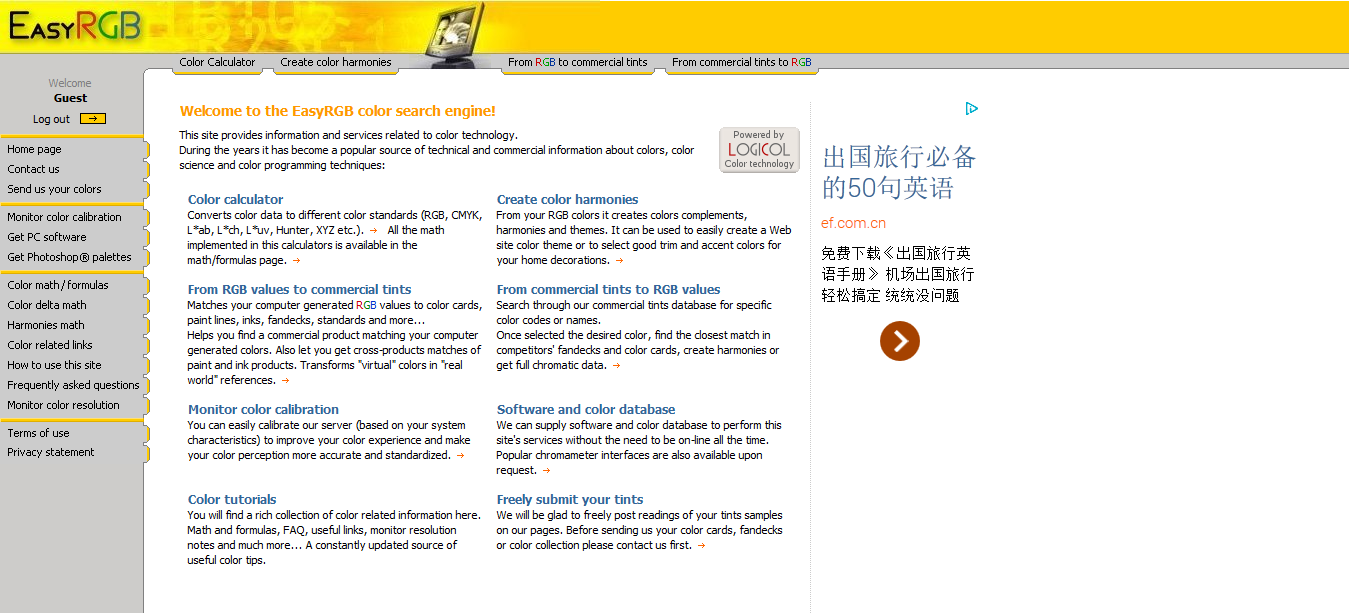
Easy RGB
EasyRGB是一个很强大的多功能色彩编辑工具。它包含以下几个次级的工具。颜色匹配工具 —匹配我们计算机支持的RGB值到色卡,印刷线,油墨等打印设备。色彩协调工具—搜索已有的颜色值补充到我们电脑的RGB值库,创建和谐的颜色组合及主题。搜索的色彩工具 - 搜索较为流行的颜色并将其命名为特定的颜色代码或名称。一旦选择所需的颜色,这个工具找到最接近的色卡,创建合适的配色或得到色码值数据。 颜色计算器工具 - 转换色彩数据为不同的色彩表现。
现在我们可以迅速地搭配出合适的色彩方案了!