我们在浏览网页或者博客时会发现,在文章最后有时会有一些小工具,比如分享按钮,签名,作者介绍和相关帖子等等。这样给读者带来了许多方便,也丰富了网页内容。那么如何才能在我们自己的网站上添加这些工具而且不用修改代码?这篇文章将给大家介绍一种比较简单地添加After Post小工具的方法,这种方法适合任何一种自定义的主体框架。
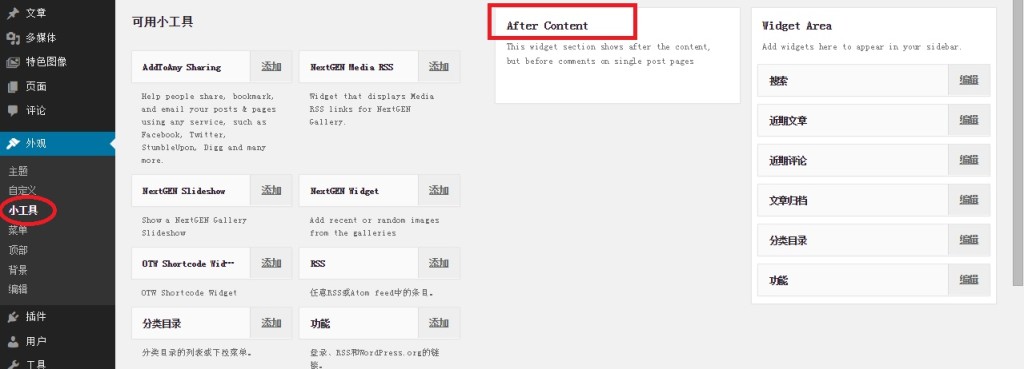
首先我们需要安装并启用 Add Widget After Content 插件。插件启用后,打开主菜单“外观”目录下的“小工具”窗口,如下图。你会发现,在Widget Area区域的左边多了一个After Content区域。

跟添加小工具的步骤一样,将你想要添加的工具添加到After Content区域。现在你可以打开你的网站查看任何一篇文章。在文章最后你会发现添加了你想添加的小工具。
另外还有一些插件自身提供了After Post小工具,所以如果运用这些插件,就不需要以上操作,比如: sharing插件,email list building插件,author bio 插件等等 。
当然,如果你在个别文章后面不想添加After Post小工具,你也可以打开现有文章,或者是新建的文章。在文章编辑框下面会有一个是否取消文章内容后的小工具的选项,如下图。

如果你不想在这篇文章后面添加小工具,那么你可以点击“Yes”后的方框进行勾选。然后点击更新或发布。现在打开网站查看这篇文章你会发现文章最后没有添加小工具。
另外你还可以自定义After Content Widget Area的结构,不过这需要一定的CSS基础。因为小工具的显示是通过主题来处理的,而且许多小工具的基本结构不可能适用于所有的主题。所以,如果这些小工具的出现影响了网站的外观,那么你需要添加一些CSS来解决这些问题。
该插件为小工具区域添加了awac和awac-wrapper CSS类。所以我们可以通过这些类来修改小工具区域的外观。
这就是实现文章后插入小工具的具体方法,希望能帮到大家,谢谢!







