通过之前的三部分教程我们已经创建了一个自己的WordPress widget。今天我们将给大家介绍如何为你的widget创建表单,以至于WordPress可以及时的更新widget设置。
为widget创建表单,我们需要在你的Tutsplus_List_Pages_Widget类中写入form和update两个函数。
建立表单
为你的widget建立表单,需要做的就是在你之前添加的Tutsplus_List_Pages_Widget类中添加form函数。
打开你建立的插件文件,找到form函数然后如下填写该函数:
function form( $instance ) {
$defaults = array(
'depth' => '-1'
);
$depth = $instance[ 'depth' ];
// markup for form ?>
<p>
<label for="<?php echo $this->get_field_id( 'depth' ); ?>">Depth of list:</label>
<input type="text" id="<?php echo $this->get_field_id( 'depth' ); ?>" name="<?php echo $this->get_field_name( 'depth' ); ?>" value="<?php echo esc_attr( $depth ); ?>">
</p>
<?php
}
以上代码添加了字段标记,包括一个输入字段($depth),用来设定列表下的页面层次结构。这里默认值设为“-1”,表示将会显示所有层次。
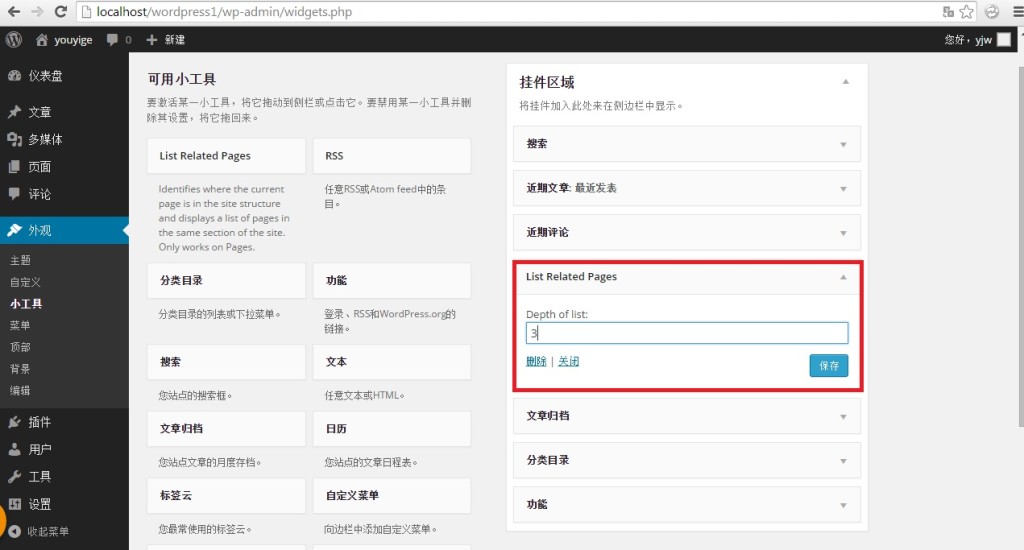
添加完成后保存该插件文件打开小工具界面点击添加自制的widget到挂件区。你会发现现在的widget中出现了一个表单,界面如下图:

然而,如果你现在在表单中输入任意数字,该widget是不会对修改的内容进行保存的。所以我们还需要让表单保存我们输入的内容。
让表单记录更新
想要达到该要求,我们需要做的就是添加一个update函数,步骤跟添加form函数一样,打开插件文件找到之前创建的update函数并进行如下编辑:
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ 'depth' ] = strip_tags( $new_instance[ 'depth' ] );
return $instance;
}
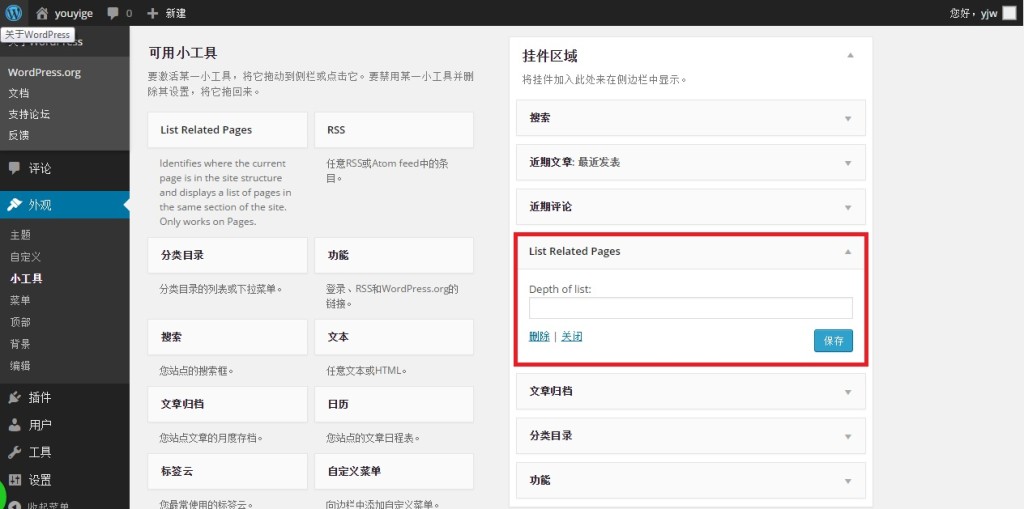
这个代码的意思就是用新值($new_instance)代替depth字段的旧值($old_instance),并用strip_tags进行消毒。编辑完成后保存文件。现在widget则可以实现对修改进行保存了:

小结
现在我们已经完成了表单的建立,这将意味着我们的widget已经建立完成,下一步则是如何在网页正确的位置显示自己的widget。







