在一个有效的主题中,大家都希望自己的网站的一些部位能在较大的屏幕上比如笔记本电脑或较小的屏幕上比如手机或平板都有同样的视觉效果。但是有些部位则应该随着屏幕大小的不同而呈现不同的视觉效果。
比如顶部或边栏的菜单就是一个需要按照不同屏幕大小来调整的元素。如果你有一个适合正常桌面大小的菜单,那么在移动设备的屏幕上将会给用户带来很不好的体验而且需要用户做不必要的滚动。这篇文章将给大家介绍如何用WordPress APIs和媒体查询提供一个有不同响应的菜单。
创建一个字主题:
为了使得你的WordPress主题能有一个不一样的菜单,我们首先为twentytwelve创建一个子主题。在目录wp-content\themes\下新建文件夹twentytwelvechild并且新建一个style.css文件,将以下代码复制到该文件中:
/*
Theme Name: Twenty twelve child different responsive menu
Theme URI:
Description: Child to responsive menu in WordPress
Author: Abbas S for Designmodo
Template: twentytwelve
Version: 1.0
*/
@import url("../twentytwelve/style.css");
上面的代码中定义了你的主题的基本数据。模板字段指定的是子主题,而且父主题是twentytwelve。然后将twentytwelve的style.css导入到这个style.css中,使子主题得到父主题的所有样式。
一旦加载了style.css在主面板看到如下子主题,然后启用它。
注册一个移动版菜单
我们已经创建了子主题,现在我们来添加一个用于移动网站的单独菜单。首先我们需要创建一个functions.php文件,然后添加如下代码:
<?php
function twentytwelvechild_setup() {
register_nav_menu( 'primary-mobile', __( 'Primary Mobile Menu', 'twentytwelvechild' ) );
}
add_action( 'after_setup_theme', 'twentytwelvechild_setup' );
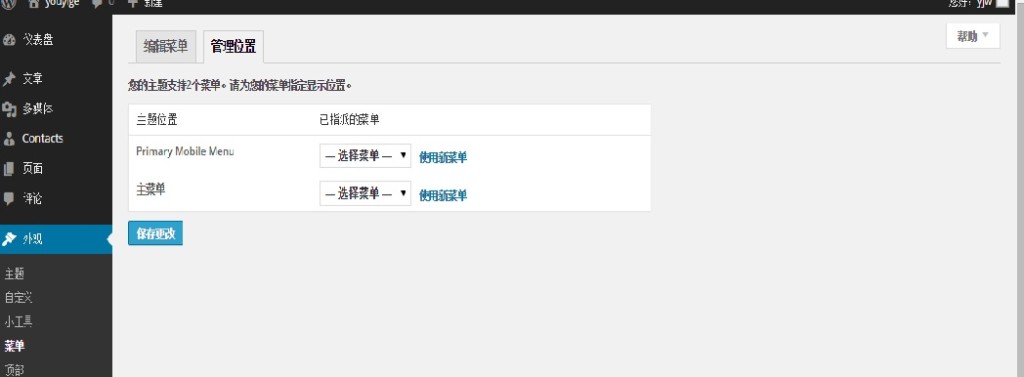
保存文件打开菜单管理页面你会看到如下显示:

不过现在你打开的是主菜单,所以必须通过在你的header.php文件中添加代码来显示特定的菜单。步骤很简单。首先复制父主题中的header.php文件到子主题文件夹下然后将下面一行代码添加到该文件中:
<?php wp_nav_menu( array( 'theme_location' => 'primary-mobile', 'menu_class' => 'nav-menu-mobile' ) ); ?>
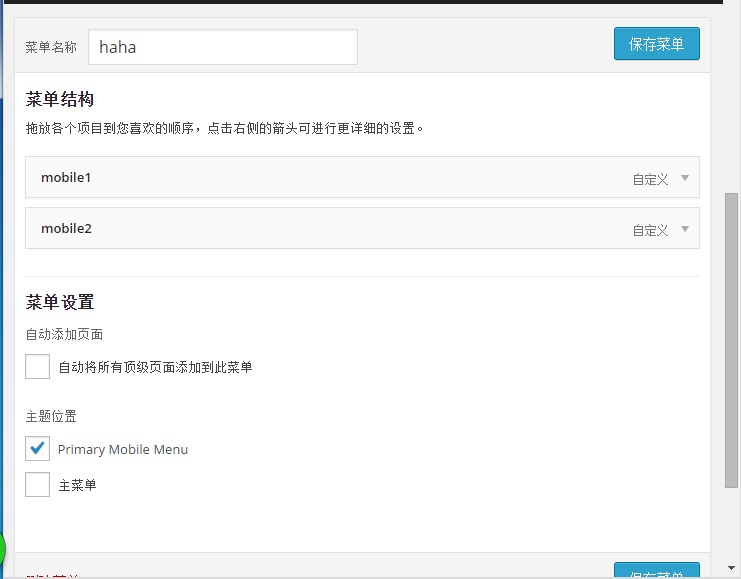
现在,你可以打开你的仪表盘然后创建一个新的移动菜单并添加你想要使菜单向的链接,然后将该菜单停靠的主题位置设置为:Primary Mobile Menu如下图:

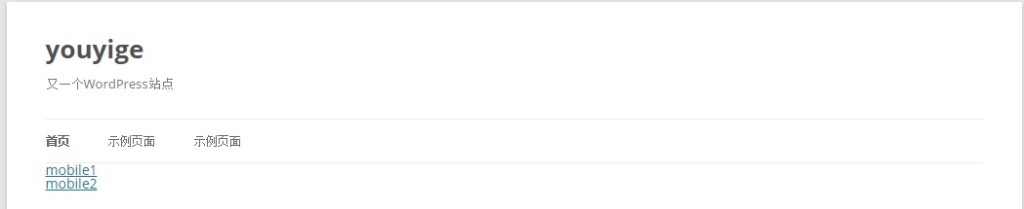
都设置好后点击保存,然后打开你的网站可以看到两个菜单(主菜单和移动菜单)都出现在页面中如下图:

其实我们不想让两个菜单同时出现,只希望移动菜单出现在移动设备上,主菜单只显示在大的屏幕上。我们将用CSS媒体查询来达到这个要求。首先是通过添加以下代码到你的style.css文件来阻止移动菜单在默认情况下出现。
.nav-menu-mobile {
display: none;
}
现在我们希望网站在移动端打开时不显示主菜单而是现实移动菜单。而且有时候我们还希望添加一些额外的格式来使得移动端的菜单更加靓丽。我们可以通过添加以下代码到style.css文件中实现我们这一需求:
/* Mobiles in Potrait mode */
@media only screen
and (max-width : 320px) {
.nav-menu-mobile {
display: block;
}
.nav-menu-mobile a{
border: solid;
padding: 5px;
}
.nav-menu {
display:none;
}
}
/* Mobiles in landscape mode */
@media only screen
and (min-width : 321px)
and (max-width : 480px) {
.nav-menu-mobile {
display: block;
}
.nav-menu-mobile a{
border: solid;
padding: 5px;
}
.nav-menu {
display:none;
}
}
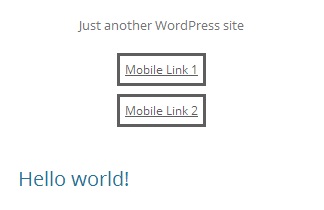
编辑完后保存文件。现在你在移动设备上打开你的网站,你会发现只会显示移动菜单,如下图。

现在你已经为你的WordPress网站添加了有效的菜单。希望这篇教程对您有所帮助。







